Hemos realizado muchas pruebas en varias versiones de Prestashop 1.6.1.23, en 1.7.1 y 1.7.5, pero no con el tiempo necesario para poder determinar una solución estable, pero en tiendas online sencillas si que ha funcionado bien. En las tiendas que hemos probado nos ha funcionado correctamente y han sido verificadas en GSC (Google Search Console) sin ningún tipo de advertencia o error.
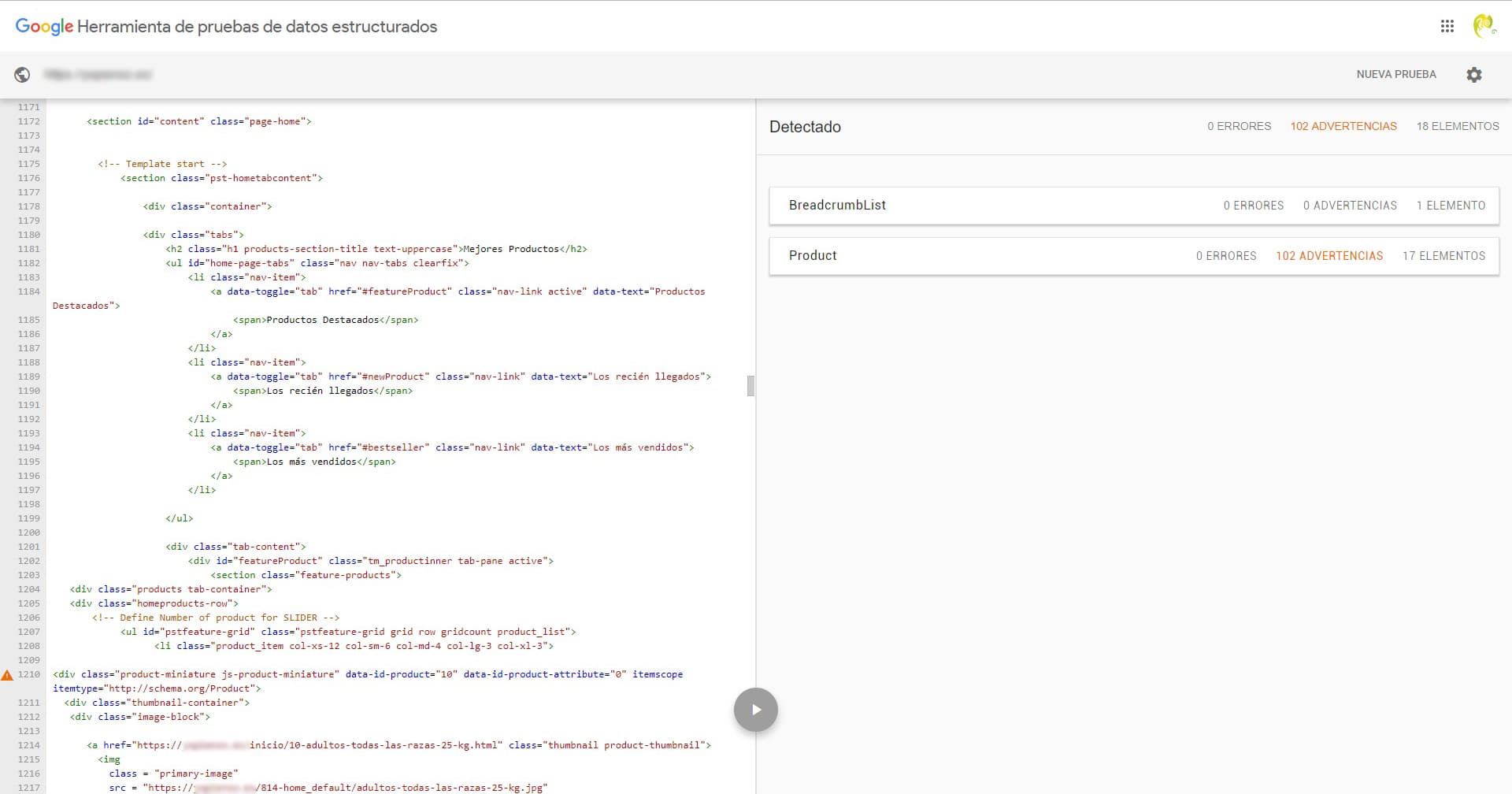
La consola de Google se queja y con toda la razón de un desorden en la estructura de los archivos de productos. ¿Qué quiere decir? De que el archivo de producto no proporciona ninguna información sobre lo que significa la cadena de texto que se está mostrando. Solo quieren entender el contenido de tu página web y clasificar el contenido de la página.
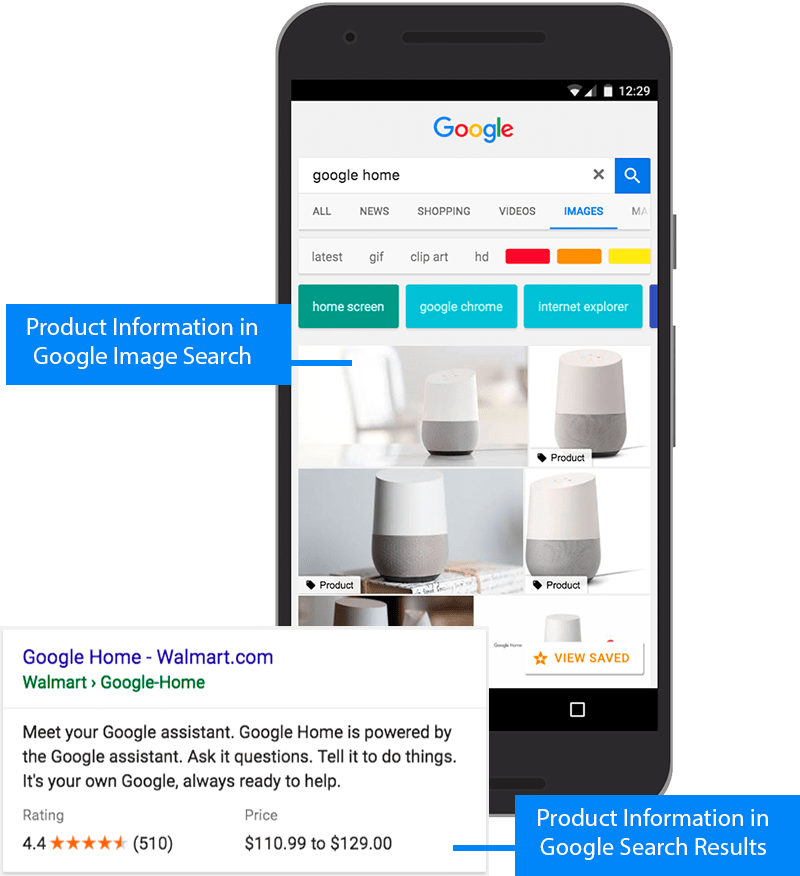
¿Qué quiere Google? Pues que agregues un marcado a las páginas de tus productos para que Google pueda proporcionar información detallada del producto en los resultados de la búsqueda. Que el usuario pueda ver y ellos puedan enlazar y mostrar los precios, disponibilidad, calificaciones. Anteriormente conocidos como “Fragmentos enriquecidos”

“Por ejemplo, <h1>Avatar</h1> le dice al navegador que muestre la cadena de texto «Avatar» en un formato de encabezado 1. Sin embargo, la etiqueta HTML no proporciona ninguna información sobre lo que significa esa cadena de texto: «Avatar» podría referirse a la película en 3D de tuvo tanto éxito, o podría referirse a un tipo de imagen de perfil, y esto puede dificultar la búsqueda.”
La consola de Google te muestra al final del error el enlace referente al schema. Por ejemplo: Falta el campo “Price” la clase es availability y la URL https://schema.org/InStock. Aquí lo que te está diciendo es que muestres al público que el producto está en Stock.
Los errores (no advertencias) que nos muestra la nueva consola de Google tanto de los datos de “offers”, “review”, “AggregateRating”, incluso de “brands” es que mostremos datos para identificarlos o no enviarlos vacíos, ¿Cuál puede ser nuestro problema? Que no todos los productos tienen calificaciones, ofertas, productos vistos, miniaturas…. Aunque si es lo aconsejable incluso para enriquecer nuestra tienda online o página web.
Tenemos muchos datos en nuestros productos pero no siempre tenemos etiquetadas las propiedades del elemento, llamado en este caso «itemprop».
Antiguamente, nosotros cuando desarrollabamos a medida con PHP, HTML, etc por ejemplo en estos encabezados teniamos la costumbre de poner una pequeña descripción, por ejemplo; <h1 title=”Avatar, película de ciencia ficción”>Avatar</h1>
El ejemplo actual que nos muestra «Schema» es:
<div itemscope itemtype = «http://schema.org/Movie»>
<h1 itemprop = «name» > Avatar </h1>
<span> Director: <span itemprop = «director» > James Cameron </span> (nacido el 16 de agosto de 1954) </span>
<span itemprop = «genre» > Ciencia ficción </span>
<a href=»../movies/avatar-theatrical-trailer.html» itemprop=»trailer»> Trailer </a>
</div>Los motores de búsqueda ahora pueden entender, no solo que http://www.avatarmovie.com es una URL, sino también que es la URL del tráiler de la película de ciencia ficción Avatar, dirigida por James Cameron.
Nosotros desde www.eligeunaweb.es ahora mismo no hemos dado con una solución consolidada que pueda solucionar el fallo por completo, pero si podemos hacer un pequeño cambio en el archivo product.tpl y product-prices.tpl para que no nos afecte al posicionamiento SEO y poder tener el problema solucionado temporalmente hasta que Prestashop decida arreglar el fallo en una nueva actualización.
También tenemos que tener en cuenta si usamos un modulo de terceros que pueda estar afectando en la revisión de los índices en la consola de Google. Si dispones de un módulo que te genere evaluaciones, calificaciones, Google Shopping, etc, incluso de comentarios, mira de desactivarlo y enviar de nuevo los índices, espera a ver si la consola te muestra los mismos o diferentes errores o mejor aún, ninguno.
Si desactivas el modulo déjalo así unos días, cuenta que es posible que Google no te muestre los mensajes de inmediato.
¿Porque se está portando así ahora Google? Desde mi humilde opinión creo que pronto van a cambiar el concepto de búsqueda y nos están obligando a perfeccionar las páginas para facilitar la búsqueda a la inteligencia artificial. El concepto al que me refiero es al de búsqueda por voz. No olvidemos que cada vez están perfeccionando mas sus dispositivos de IA como Alexa, Siri, asistenta de Google, y estos errores que nos muestran ahora son datos importantes para un asistente de IA, cuenta que el 95% de las tiendas online muestra si hay en stock, ofertas, precios, etc. y podemos visualizarlos humanamente con la vista, pero que, llamémosle robot, lea un dato que no existe, es una cosa imposible, ¿verdad?
También lo que podemos hacer es eliminar fragmentos enriquecidos incompletos o completarlos (a menudo en módulos de terceros o en la lista de productos).
Recordamos que lo importante es arreglar los errores no las advertencias y que nuestra pagina cunpla con los estandares exigidos.
Vamos a solucionarlo de una forma, que siendo realista no soy muy partidario de modificarlo así, pero al menos se nos quitan los errores y advertencias. Mas adelante veremos otra forma de la que estoy mas de acuerdo.
Lo que hacemos es anular estos campos, es decir, poner un parche, pero no una solución correcta. Lo correcto sería que rellenaras todos los campos de todos tus productos.
Abrimos el archivo themes/mytheme/templates/catalog/_partials/miniatures/product.tpl (recordemos hacer copia del archivo o renómbralo en el servidor antes de subir el fichero modificado, pon un guion al final, por ejemplo)
En la línea (+- 26):
Cambia:
<div class=»product-miniature js-product-miniature» data-id-product=»{$product.id_product}» data-id-product-attribute=»{$product.id_product_attribute}» itemscope itemtype=»http://schema.org/Product»>
Por:
<div class=»product-miniature js-product-miniature» data-id-product=»{$product.id_product}» data-id-product-attribute=»{$product.id_product_attribute}» {* itemscope itemtype = «http://schema.org/Product» *} >
Antes nos mostraba estos errores, por eso estas leyendo ahora este artículo ?:


En el archivo theme/mytheme/templates/catalog/_partials/product-prices.tpl (recordemos hacer copia del archivo o renómbralo en el servidor antes de subir el fichero modificado, pon un guion al final, por ejemplo)
Ves a la línea +- 43 y busca
<link itemprop=»availability» href=»https://schema.org/InStock»/>
<meta itemprop=»priceCurrency» content=»{$currency.iso_code}»>
Y lo cambias por: (agregamos dos nuevas líneas)
<link itemprop=»availability» href=»{$product.seo_availability}»/>
<meta itemprop=»priceCurrency» content=»{$currency.iso_code}»>
<meta itemprop=»priceValidUntil» content=»{‘Y’|date+1}-12-31″>
<meta itemprop=»url» content=»{$link->getProductLink($smarty.get.id_product)|escape:’htmlall’:’UTF-8′}»>
Ahora por la línea +- 66 busca:
{block name=’product_unit_price’}
{if $displayUnitPrice}
<p class=»product-unit-price sub»>{l s='(%unit_price%)’ d=’Shop.Theme.Global’ sprintf=[‘%unit_price%’ => $product.unit_price_full]}</p>
{/if}
{/block}
</div>
{/block}
También antes del {/block} añades las siguientes líneas:
<div itemprop=»aggregateRating» itemscope itemtype=»http://schema.org/AggregateRating» style=»display:none»>
<span itemprop=»ratingValue»>5</span>
<span itemprop=»ratingCount»>1</span></div>
<meta itemprop=»brand» content=»{if !empty(Manufacturer::getnamebyid($product.id_manufacturer))}{Manufacturer::getnamebyid($product.id_manufacturer)}{else}{Configuration::get(‘PS_SHOP_NAME’)}{/if}»>
<meta itemprop=»image» content=»{$product.cover.bySize.home_default.url}»>
<meta itemprop=»sku» content=»{$product->id}» />
<meta itemprop=»mpn» content=»{$product->reference}» />
<div itemprop=»review» itemscope itemtype=»http://schema.org/Review» style=»display:none»>
<span itemprop=»author»>{Configuration::get(‘PS_SHOP_NAME’)}</span>,
<meta itemprop=»datePublished» content=»{‘Y’|date}-{‘m’|date}-{‘d’|date}»>
<div itemprop=»reviewRating» itemscope itemtype=»http://schema.org/Rating»>
<meta itemprop=»worstRating» content=»1″/>
<span itemprop=»ratingValue»>5</span>/
<span itemprop=»bestRating»>5</span>
</div>
<span itemprop=»description»></span>
</div>
Y también antes del final del archivo:
{hook h=’displayProductPriceBlock’ product=$product type=»price»}
{hook h=’displayProductPriceBlock’ product=$product type=»after_price»}
</div>
</div>
{/if}
Pon lo siguiente:
{hook h=’displayProductPriceBlock’ product=$product type=»price»}
{hook h=’displayProductPriceBlock’ product=$product type=»after_price»}
{if $product.additional_delivery_times == 1}
{if $product.delivery_information}
<span class=»delivery-information»>{$product.delivery_information}</span>
{/if}
{elseif $product.additional_delivery_times == 2}
{if $product.quantity > 0}
<span class=»delivery-information»>{$product.delivery_in_stock}</span>
{* Out of stock message should not be displayed if customer can’t order the product. *}
{elseif $product.quantity <= 0 && $product.add_to_cart_url}
<span class=»delivery-information»>{$product.delivery_out_stock}</span>
{/if}
{/if}
</div>
</div>
{/if}
Puedes descargar el archivo product-prices ya modificado (Para versión 1.7.5)
Como puedes ver lo que te muestra la consola. Vas a https://search.google.com/structured-data/testing-tool/ e introduces la URL a revisar.
Más información sobre las propiedades recomendadas
AggregateRating Una aggregateRating anidada del producto.
brand La marca del producto.
description Descripción del producto
Offers Corresponde a una oferta para vender el producto. Incluye una Offer o AggregateOfferanidada
review Una Review anidada del producto. Sigue los lineamientos para los fragmentos de opiniones, así como la lista de propiedades de opiniones obligatorias y recomendadas.
gtin8 | gtin13 | gtin14 | mpn | isbn Incluye todos los identificadores globales correspondientes, que se describen en schema.org/Product.
sku Corresponde al identificador específico del comercio para el producto.
Espero que lo entiendas, si no siempre puedes llamar o escribirnos.


Magnifico, maravilloso, sin ningún fallo. Perfecto!!!!!!
Contesto tarde, pero muchas gracias por tu aporte. Un saludo
Hola, el archivo para descarga se agrega como un módulo más?
Te pregunto porque en la 1º parte de tu artículo hablas de modificaciones y reemplazos en varias partes del archivo que esta en theme/mytheme/templates/catalog/_partials/product-prices.tpl
Luego veo que entregas un archivo para descargar completo.
Por cierto muy buen aporte.
Daniel
Hola Daniel, muchas gracias por consultar y acceder a nuestra web. Si los cambios se realizan en dos archivos y en uno de ellos en dos partes del mismo fichero, los archivos que hay puestos son para una versión especifica y solo, solo para la plantilla por defecto.
Si algo no entiendes, o no sabes hacerlo o cualquier duda que te surja no dudes en escribirnos o llamar por teléfono (horario de oficina) al número de desarrollo.
Un saludo,
Álvaro
https://www.eligeunaweb.es
Perdona Daniel, los archivos de descarga son solo los archivos que se han de modificar, no es un módulo ni pertenecen a ninguno.
Un saludo,
Álvaro
https://www.eligeunaweb.es
Por favor, podrías poner también el código para prestashop 1.6.x Gracias!
Hola Ana, si se lo puedo mirar, el problema es que ya no le aconsejo que use esa versión ya que puede tener problemas de seguridad incluso trabajando con versiones desactualizadas de PHP en su servidor, puede ser victima de hackeo en si ecommerce. Para poder probar en la versión 1.6 tardaré en enviarle respuesta ya que he de instalar una demo de esta versión para realizar las pruebas, nosotros ya no trabajamos en la versión 1.6, a los clientes ya les estamos migrando a la 1.7.7 Un saludo y gracias por escribirnos.
¡Hola!
Muchas gracias por el aporte 🙂
Con ello he conseguido que los errores y advertencias de google desaparezcan y en principio muestra todo bien. Pero el pixel de facebook sigue sin reconocer los microdatos para sincronizar el catálogo de productos de prestashop con facebook. Me da el siguiente error:
«Los microdatos de este píxel no están completos o tienen un formato incorrecto»
¿sabes por qué puede ser o como solventarlo?
Mil gracias por toda la ayuda
Hola Mónica, nosotros normalmente para sincronizar la tienda con Facebook usamos un módulo de pago, lo que comentas va por otro lado, el módulo que nosotros solemos comprar para cada cliente (los compra él ya que aconsejamos que todo sea a nombre del cliente) es «Módulo Feed de Productos: Anuncios Dinámicos & Tags & Tienda» con este puedes ejecutar tareas cron para automatizar los productos, como stock, precios, etc. También tienes otros que se pueden ajustar a tus necesidades (vigila con los gratuitos de otros portales porque puedes tener problemas de seguridad), te añado los enlaces un poco más abajo.
Muchas gracias.
(no tenemos beneficio alguno por la compra de cualquier módulo)
Módulo Feed: https://addons.prestashop.com/es/posicionamiento-patrocinado-afiliacion/24239-feed-de-productos-anuncios-dinamicos-tags-tienda.html
Varios módulos: https://addons.prestashop.com/es/459-productos-en-facebook-redes-sociales
Un saludo.
¡Hola!
Mil gracias por responder a la consulta y por la sugerencia de módulo. Le echaré un vistacillo.
A ti por entrar en nuestros manuales. Un saludo.
Muchismas gracias, estábamos buscando una solución para el error en las miniaturas, y la primera opción, nos sirvió para solucionar este error. Solo como nota, en nuestro caso, debimos de limpiar el cache para que surtiera efecto la modificación.. Super Recomendable. Gracias
Hola Juan, si, siempre que realices una modificación sea la plataforma que sea siempre la tienes que vaciar. Un saludo y gracias