Es un nuevo código abierto (Open Source) de Google para la aceleración de páginas para versiones móviles.
De momento está pensado para blogs y medios de comunicación, para noticias e información, pero será positivo tener tu web empresarial en este formato? todavía no te puedo responder a esto pero viendo el futuro, creo que sí.
Con esta versión tu página será más fluida y rápida al cargar desde la versión móvil.
Desde hace unos pocos años la búsqueda y carga de las páginas web de internet se han ampliado tanto desde un móvil que casi supera la misma cantidad estadística de uso de un equipo de escritorio.
Las páginas actuales se componen de vídeos, grandes gráficos muy pesados y fuentes externas de otras librerías que pueden retrasar la carga de la página y superar varios segundos o minutos antes de poder ver la página web.
Al lanzar este proyecto se han unido varios medios de comunicación de prensa como El País, BBC, Time, New York Times, etc. y creadores de tecnologías como Google, Twitter, Facebook, Pinterest, Linkedin y muchos más.
El proyecto AMP es un Framework de HTML programado con tecnologías de programación en HTML, CSS y JavaScript que incrementan las webs ligeras.
Puedes encontrar el proyecto Open Source en GitHub con ejemplos y documentación.
Puedes descargarlo desde aquí Picando en el botón verde derecho (Clone or Download) y luego en Download Zip si no tienes el GitHub de escritorio.
Puede ver más información en la página web de AMP en https://www.ampproject.org/ (en inglés)
Con el tiempo irá evolucionando este código para poder ofrecer más estilos visuales.
Para el posicionamiento, Google dice:
Las páginas de AMP validadas se almacenan en la caché de AMP de Google, que permite que se publiquen todavía más rápido.
AMP prescinde de librerías externas de JavaScript y solo usa WebComponents y Custom Elements.
También hace uso de sus propias etiquetas como por ejemplo:
<img> pasa a ser <amp-img >
<video> pasa a ser <amp-video>
<audio> pasa a ser <amp-audio>
Para hacer referencia a Google de una versión normal a un AMP se indica que:
En las páginas normales se haga referencia como:
<link rel=»amphtml» href=»https://www.example.com/url/to/amp-version.html»>
Y en las versiones AMP:
<link rel=»canonical» href=»https://www.example.com/url/to/regular-html-version.html»>
Si tu página es solo versión en AMP, es decir, que no tengas una versión de código normal sería:
<link rel=»canonical» href=»https://www.example.com/url/to/amp-document.html»>
Si deseas hacer experimentos puedes usar JSON añadiendo <amp-experiment> </amp-experiment>, por ejemplo:
<amp-experiment>
<script type=”application/json”>
{
recommendedLinksExperiment: {
sticky: true,
variants: {
shorterList: 25.0,
longerList: 25.0,
control: 50.0,
},
},
bExperiment: {…}
}
</script>
</amp-experiment>
Un ejemplo básico en AMP HTML sería:
<!doctype html>
<html ⚡>
<head>
<meta charset=»utf-8″>
<link rel=»canonical» href=»hello-world.html»>
<meta name=»viewport» content=»width=device-width,minimum-scale=1,initial-scale=1″>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal
both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src=»https://cdn.ampproject.org/v0.js»></script>
</head>
<body>Hello World!</body>
</html>
También existen las etiquetas:
Para añadir:
<amp-embed> | <amp-ad>
Para acceso:
<amp-access>
Para analíticas:
<amp-analytics>
Para Audio / Video
<amp-audio>
<amp-o2-player>
<amp-brid-player>
<amp-brightcove>
<amp-dailymotion>
<amp-jwplayer>
<amp-kaltura-player>
<amp-reach-player>
<amp-soundcloud>
<amp-springboard-player>
<amp-vimeo>
<amp-vine>
<amp-youtube>
Para listas dinamicas
<amp-list>
<amp-live-list>
Para formularios
<amp-forms>
Para frames
<amp-iframe>
Para presentación (tipo slider, Carousel)
<amp-accordion>
<amp-anim>
<amp-carousel>
<amp-dynamic-css-classes>
<amp-fit-text>
<amp-font>
<amp-fx-flying-carpet>
<amp-image-lightbox>
<amp-lightbox>
<amp-mustache>
<amp-sidebar>
<amp-sticky-ad>
<amp-user-notification>
Para Scripts
<amp-install-serviceworker>
Para redes sociales
<amp-facebook>
<amp-instagram>
<amp-pinterest>
<amp-social-share>
<amp-twitter>
<amp-vine>
Para plantillas extendidas en AMP HTML (Todavía no es válida)
<amp-mustache>
<script async custom-template=»amp-mustache» src=»https://cdn.ampproject.org/v0/amp-mustache-0.1.js»></script>
Recordar que para cada uso de una etiqueta o componente debéis de llamar a su Script, por ejemplo para añadir el Facebook en una página AMP añadir:
<script async custom-element=»amp-facebook» src=»https://cdn.ampproject.org/v0/amp-facebook-0.1.js»></script>
En la web encontrareis el resto de información.
También para añadir el mapa (un iframe) deberéis de crear una API de Google.
Las fuentes se pueden usar las de Google Fonts como hacemos habitualmente.
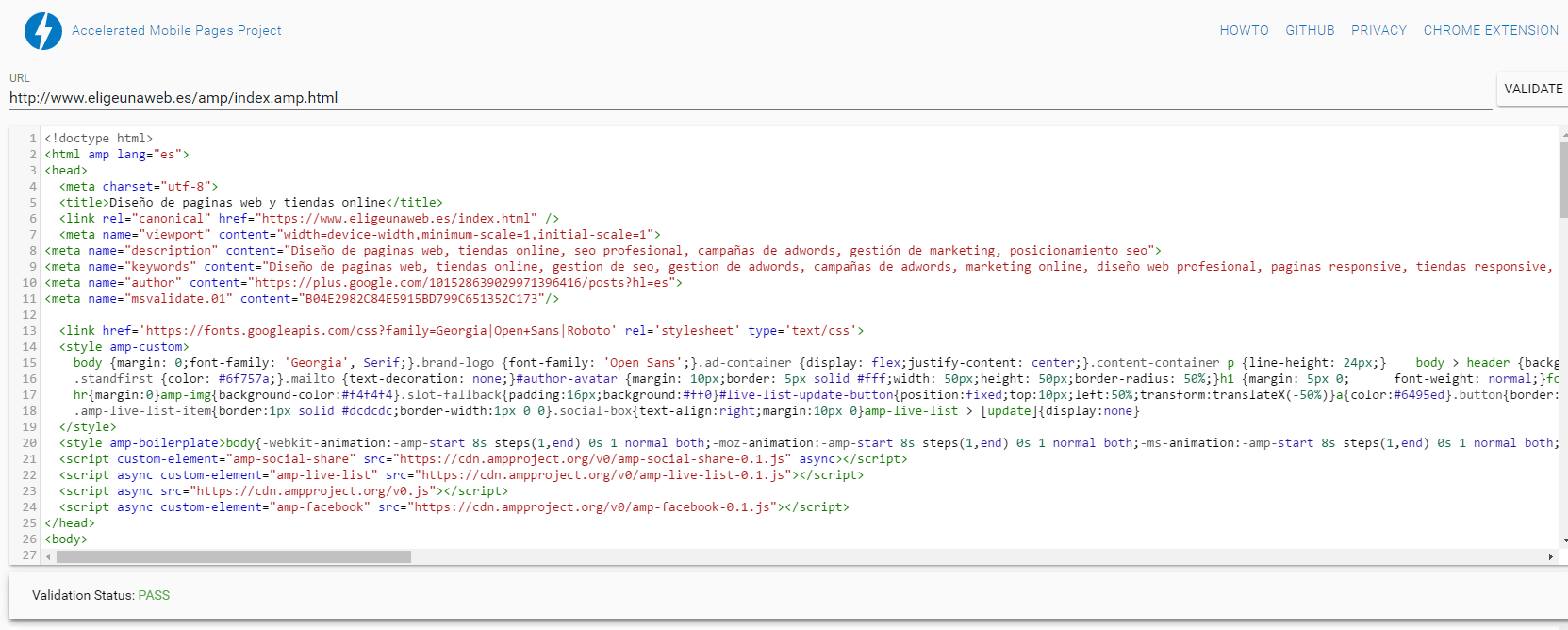
Cuando tengas tu versión AMP creada puedes validarla aquí.
Escribe tu URL en la parte superior izquierda:

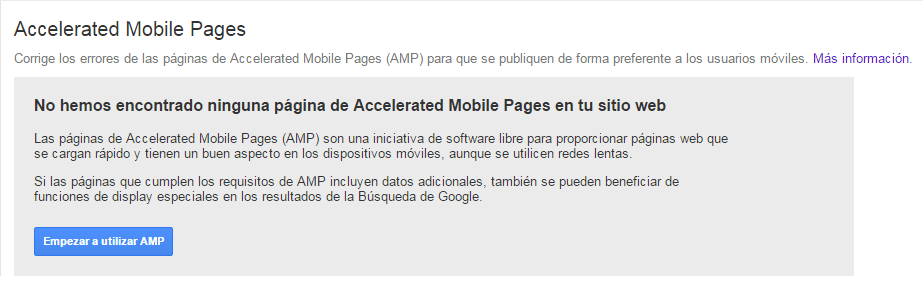
También puedes empezar desde las herramientas para webmasters de Google en el menú Aspecto de la búsqueda > Accelerated Mobile Pages


Picar en el botón azul “Empezar a utilizar AMP”.


0 comentarios