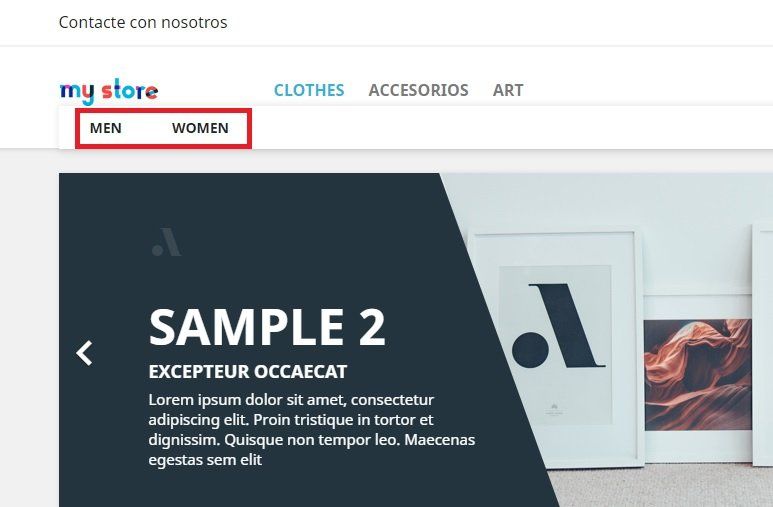
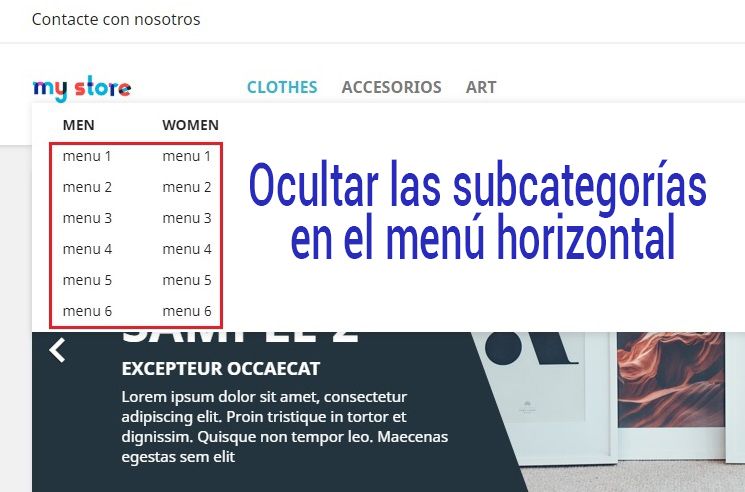
Si estas usando el tema Classic, esto te puede servir. Si tienes creadas un montón de subcategorías y cada vez que se despliega una categoría desde el menú horizontal queda una cosa horrible. Las de las imágenes que mostramos son estéticas, pero supongamos que tienes varias subcategorías con diferente cantidad de hijos, quedaría visiblemente anti estético.

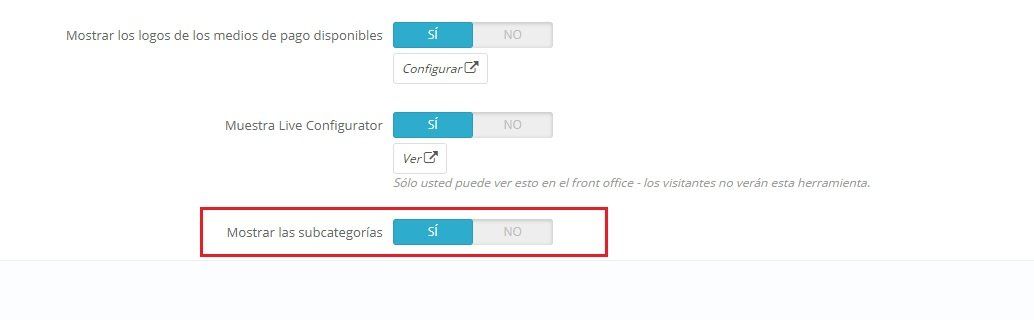
He leído muchos blogs explicando este tema y la verdad es que no he visto que ninguno funcione para Prestashop 1.7.5 (que nadie se ofenda), te hablan de modificar archivos que no existen en según qué versiones, modificar y añadir código en CSS que no es correcto y código que no existe, etc… y te vuelves un poco tonto buscando como solucionarlo. La verdad es que en la versión 1.6 era más fácil ya que tenía una opción que podías hacerlo desde la misma configuración, configurador de temas > Mostrar las subcategorías.

En algunos blogs te hablan de ir hasta /themes/classic/templates/catalog/listing/category.tpl y modificar una parte del código, pero la verdad es que en la 1.7.5 este archivo está casi vacío y el código referente al bloque “producto_list_header” que mencionan no se encuentra.
¿Como solucionemos nosotros esto? Pues muy sencillo y lo hicimos desde CSS poniendo unos datos que para nosotros fueron correctos, fuimos al archivo theme.css del tema “Classic”.
Ves a themes/classic/assets/css/theme.css y para que no te compliques buscando donde poner la línea de código vete al final del archivo y añade lo siguiente sin comillas, ¿vale? “.top-menu[data-depth=»2″]{display:none!important;}”
Ya podrás ocultar del menú horizontal las subcategorías sin que se vea feo el desplegable si fuera tu caso.



No me sirvio, quiero quitar imágenes miniatura de las categorías en prestashop 1.7, pero por ningun lado veo informacion en internet sobre esto. saludos y gracias
Hola Ricardo, esto no es para ocultar imágenes en las categorías, sino es para ocultar el desplegable del menú de la cabecera. Para ocultar las imágenes que deseas te pongo en unos días como se hace, no es nada difícil lo que necesitas.
Hola, he modificado la linea que comentas, pero todo sigue igual, tengo que hacer algún paso más, gracias
eligeunaweb muchas gracias por la respuesta y quedo atento
Hola eligeunaweb, no me funciona, tengo que hacer algún paso más?
Gracias.
Hola Braulio, me puedes dar más información sobre versión,… Un saludo y gracias por comentar.
Hola eligeunaweb, gracias at tí por prestarnos tu ayuda.
Mi versión de Prestashop es la 1.7.8.2
Hola Braulio, entiendo que ya está solucionado.
Hola Eligeunaweb. Lo acabo de implementar en Prestashop 1.7.8 y no hay ningún cambio. Ya he borrado caché del navegador y probado de acceder desde una pestaña en modo incógnito. ¿Alguna idea de por qué?
Hola Heidi, me puedes pasar la url de tu ecommerce por el formulario de contacto? también saber si estas usando la plantilla por defecto que instala Prestashop, porque de no ser así hay plantillas que usan su propio configurador. Y siento la demora en la respuesta.
Hola, uso la versión 1.7.8.3 y no funciona…
Hola Fran, me puedes pasar la url de tu ecommerce por el formulario de contacto? también saber si estas usando la plantilla por defecto que instala Prestashop, porque de no ser así hay plantillas que usan su propio configurador. Y siento la demora en la respuesta.
Hola, acabo de agregarlo y no funciona. Ya limpié cache.
Versión de PrestaShop: 1.7.8.8
Un saludo
Hola Daniel, gracias por acceder a nuestra web. Mira, dependiendo de la versión o plantilla que tengas activada hay una función u otra.
Te explico. Ves a la ruta del CSS de la plantilla por tu FTP o Gestor de ficheros de tu alojamiento o servidor «/themes/TuPlantilla/assets/css/custom.css»
Duplica este fichero y lo renombras o bien lo descargas y lo guardas, esto es como una copia de seguridad por si algo falla.
Dentro del archivo custom.css escribe lo siguiente.
.top-menu a[data-depth=»2″] {
display: none;
}
y lo guardas.
Esto lo que hace es ocultar todos los hijos que tengan las categorías.
Por favor, dime como te ha ido.
un saludo,
Álvaro