Este error se muestra normalmente por no tener bien configurado el correo para enviar emails desde tu tienda.
Por ejemplo, recibir un email cuando alguien realiza una compra o tu contestar una consulta a un usuario.
Para poder recibir mensajes como que un usuario ha realizado una compra o a hecho otra gestión debes tener el modulo de alerta instalado y correctamente configurado. (Estamos escribiendo este artículo).
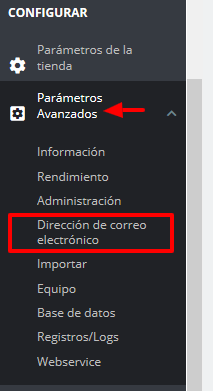
Para poder verificar la información ves a:
Versión Prestashop 1.6.x Parámetros Avanzados > Email
Versión de PrestaShop 1.7.0.4 Parámetros Avanzados > Email
Versión Prestashop 1.7.4.3 Parámetros Avanzados > Dirección de correo electrónico


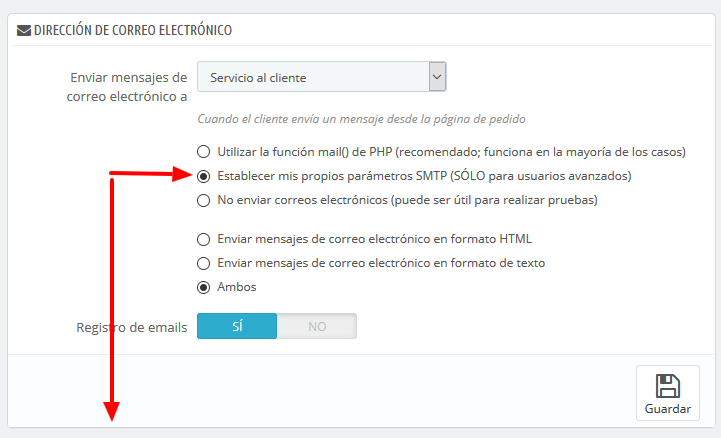
La opción recomendada es la opción mas notable, pero en ocasiones puede haber errores y se han de corregir de la manera que estamos explicando.
Lo más normal es que dejes marcada la primera opción que es: Utilizar la función mail() de PHP (recomendado; funciona en la mayoría de los casos) pero es posible tener un fallo por lo que sea, por el servidor, las versiones instaladas, etc. que tengas que acabar aquí y modificando estos parámetros.

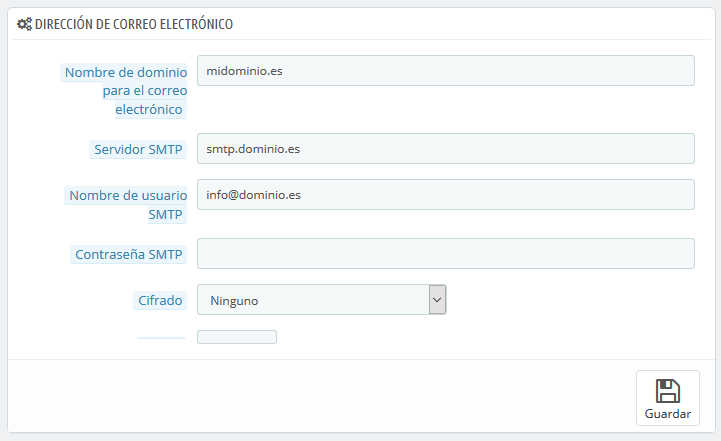
En la siguiente parte introducimos los valores que hay por los reales.
Los datos reales los podrás ver en un hosting, si no sabes cómo deberás ponerte en contacto con ellos.

Esta opción es la parte predeterminada, las siguientes opciones es por si deseas personalizarla. Si por lo que fuera pues te encuentras problemas o crea errores siempre puedes solucionarlos si fuera el caso.

Si con esta opción tampoco lo solucionas siempre puedes acabar haciéndolo a mano. El motivo pudiera ser que la actualización de Prestashop sea más avanzada que tu plantilla y si tienes la versión 1.6.1.17 tengas que hacerlo manualmente desde código.
Hay que modificar el archivo contact-form.tpl y sustituye el bloque de submit por el siguiente:
<div class=»submit»>
<input type=»text» name=»url» value=»» class=»hidden» />
<input type=»hidden» name=»contactKey» value=»{$contactKey}» />
<button type=»submit» name=»submitMessage» id=»submitMessage» class=»button btn btn-outline button-medium»><span>{l s=’Send’}</span></button>
</div>
Si no deseas sustituir recuerda que nosotros siempre creamos copia renombrando el archivo con guiones medios al final por ejemplo contact-form.tpl- o también puedes comentar el código afectado <!– –>, /* */, //, etc.. y añadir este que te indicamos.
Para ver el archivo (versión 1.6.x) y descargarlo ves a tu prestashop/themes/mi-tema/ y ahí encontrarás el archivo, en la versión 1.7.x ves a tu prestashop/themes/mi-tema/modules/contactform/views/templates/widget y encontrarás el contactform.tpl
Espero que te ayude.


0 comentarios