Existen varias herramientas web ubicadas en paginas para que podamos ver nuestra web si está correctamente adaptada para los dispositivos como tablets, móviles, laptops, portátiles, etc… También lo importante es que lo puedes verificar gratuitamente y además son herramientas muy rápidas, no tienes que esperar a que haga un proceso incluso puedes interactuar como si estuvieras usando los aparatos.
Nosotros las que usamos más frecuentes son:

(Se ve el diseño en varios dispositivos)
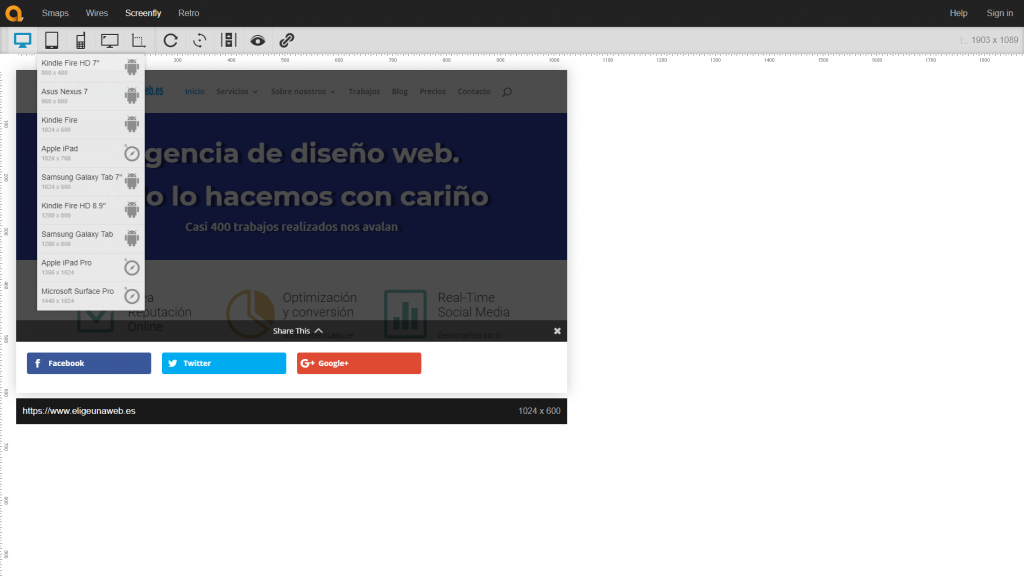
Es una herramienta gratuita que puedes ver la usabilidad móvil en varios dispositivos móviles, ordenador convencional, IPad y móvil. Esta es la que usamos mas frecuentemente ya que es rápida y nos muestra lo que necesitamos a primera vista.

(Se ve el diseño en varios dispositivos)
Con esta herramienta también gratuita que puedes ver la usabilidad en dispositivos como móvil, Tablet, ordenador, y un portátil.

Solo usa tres dispositivos móviles un portátil, pero esta herramienta es algo más que solo una muestra de como se ve tu web, también te enseña tiempos de respuesta, espacio que ocupa, condiciones del código fuente como que errores o fallos contiene tu web como por ejemplo varias librearías de JS, varios CSS, además ter ayuda a reparar esos fallos que tiene la web.

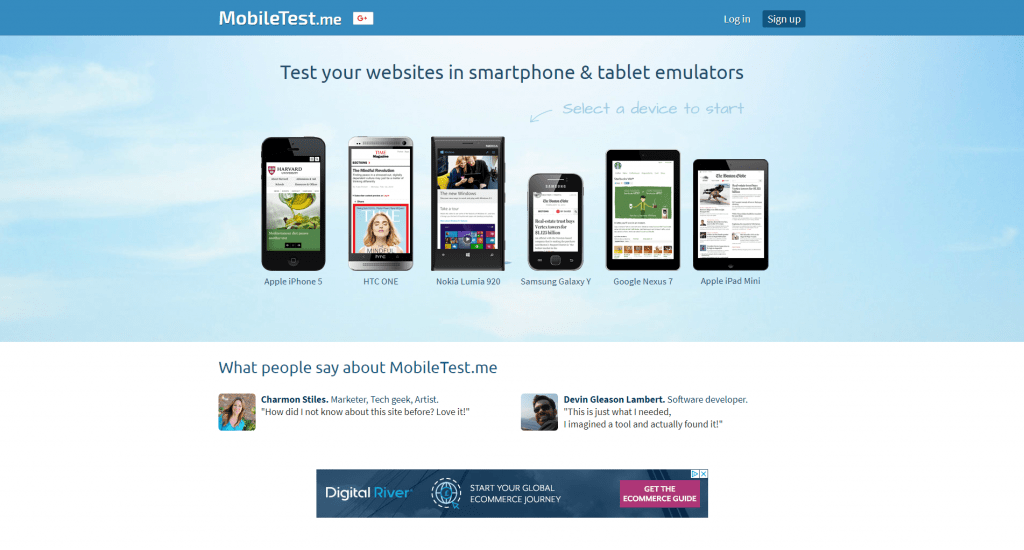
(Usa la gran mayoría de medidas de Smartphones 6 terminales diferentes) Con esta podrás ver la usabilidad de tu pagina web en diferentes terminales móviles.

(Solo se ve la versión móvil) Con esta herramienta más básica veras como queda tu página web en varios móviles IPhone.
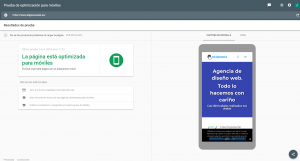
 Otra herramienta que te verifica si tu web es apta para móviles es la Mobile Friendly de Google (https://search.google.com/test/mobile-friendly) con la que puedes hacer un test y ver los problemas si los hay y de donde proceden. También dispones de un recurso adicional que es crear un informe sobre la usabilidad móvil de la página. Puede ver el código fuente, pero no puedes ni modificar ni interactuar en el móvil de demostración es solo una fotografía. Estaría bien poder usar como en AM I RESPONSIVE.
Otra herramienta que te verifica si tu web es apta para móviles es la Mobile Friendly de Google (https://search.google.com/test/mobile-friendly) con la que puedes hacer un test y ver los problemas si los hay y de donde proceden. También dispones de un recurso adicional que es crear un informe sobre la usabilidad móvil de la página. Puede ver el código fuente, pero no puedes ni modificar ni interactuar en el móvil de demostración es solo una fotografía. Estaría bien poder usar como en AM I RESPONSIVE.
Existen muchas herramientas mas, pero con estas ya tienes suficientes porque con AM I RESPOSNIVE la Mobile Friendly de Google que usamos nosotros tienes más que suficiente.


0 comentarios