Crear una entrada es lo más sencillo en el manejo en WordPress aunque hoy día con la cantidad de plugins que nos ayudan y facilitan el trabajo y nos evitan quebraderos de cabeza a los desarrolladores.
Vamos a crear una entrada sencilla, sin columnas, sin complementos.
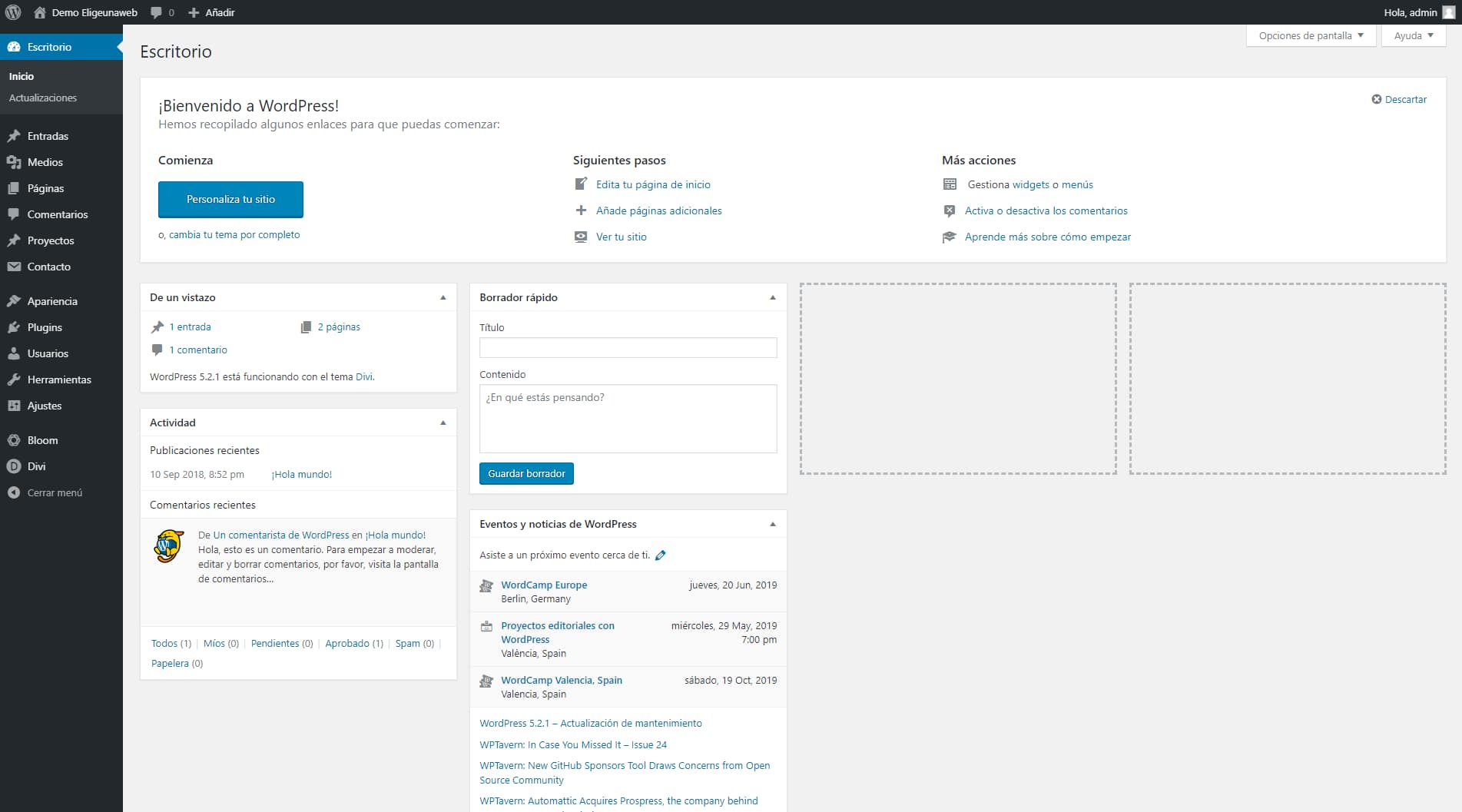
- Accedemos a nuestro WordPress.



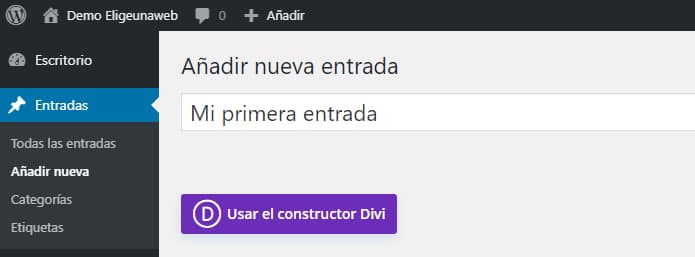
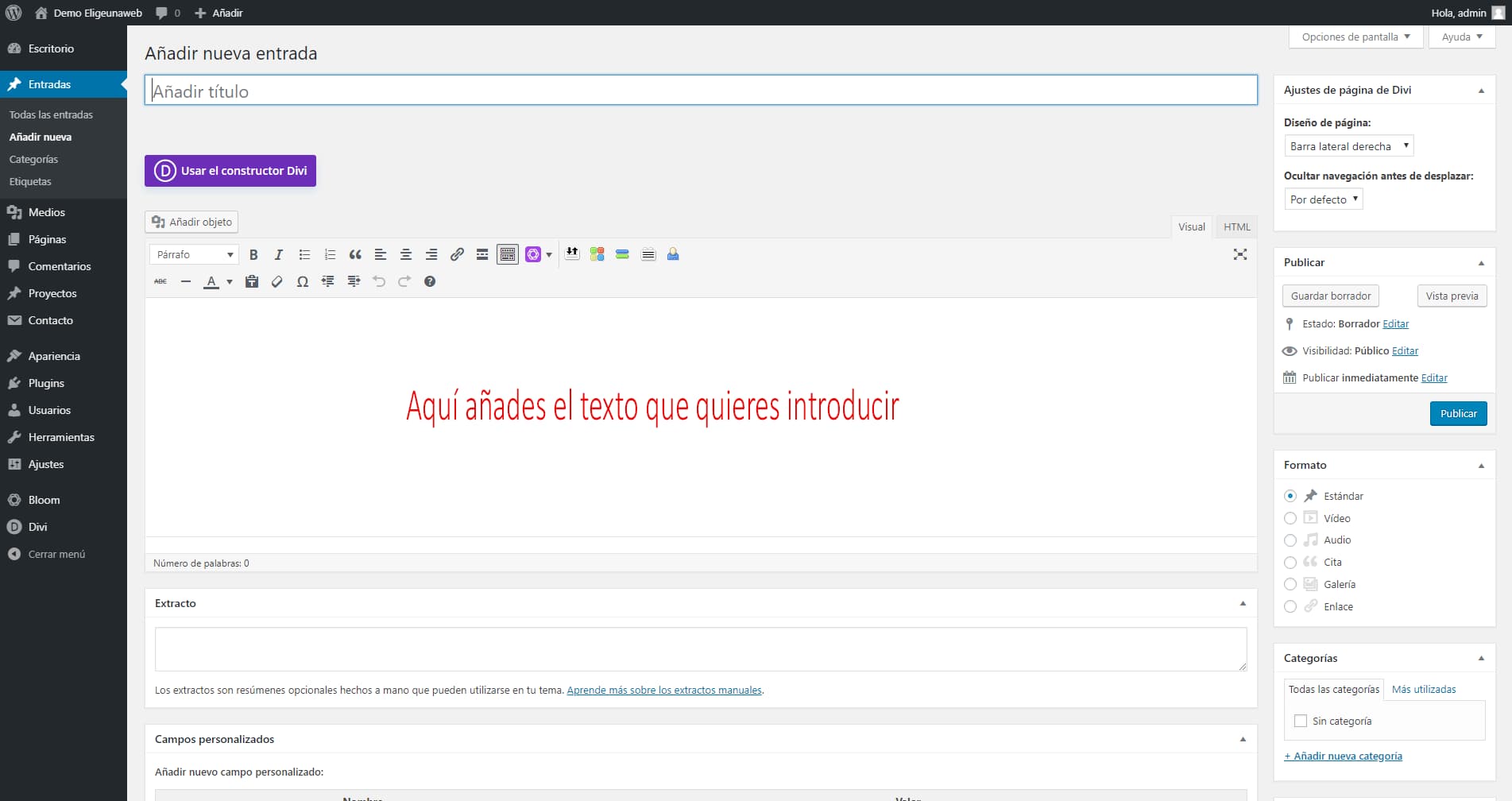
Usar el constructor Divi: Solo si quieres usar complementos fuera de lo que es añadir texto y algunas imágenes.
Añadir objeto: Si quieres añadir imágenes, videos, archivos… dentro de la entrada.
Caja de texto: Aquí añades el texto de tu noticia, como ves tienes unas simples herramientas WYSIWYG (puedes augmentarlas con plugins)
Categorías (parte derecha): Aquí se te muestran las categorías creadas, si no existen puedes crearla y esta noticia ya se quedará marcada para esa categoría nueva.
¿Para qué sirven las categorías? Para poder diferenciar los artículos que creas, por ejemplo, hablas en artículos de posicionamiento de internet, en otros hablas de diseño de tiendas online y en otros de diseño de páginas web, ahora tú quieres mostrar cada categoría en una pagina diferente, entonces creas una página y añades el portfolio y solo muestras la categoría que quieras para esa página, o por ejemplo una pagina para todas las categorías pero que sea filtrable como en https://eligeunaweb.es/trabajos/ verás que te pone “Landig Page”, “Páginas web”, “plantillas de email” y “Tiendas Online”, aquí todas las entradas están marcadas con su categorías, también puedes marcar mas de una categoría.
El resto como “Extractos” son contenido extras resumidos que pueden usarse en tu página, por ejemplo, debajo de un título, como si fuera un sub título.
Campos personalizados: No entraremos en detalles, no son necesarios para noticias simples.
Etiquetas: ¿As visto alguna página web que tenga como una especie de nube de palabras? ¿Como si fueran de acceso rápido?, por ejemplo, SEO, Posicionamiento SEO, posicionamiento en internet, Barcelona, diseño de tiendas online, eccommerce, seo local, etc… Esto lo que hace que si tienes el sidebar (Columna lateral) colocado puedes añadir la nube de etiquetas y crear un acceso rápido, por ejemplo, picas seo y se te abren las entradas que tengan esas etiquetas añadidas en la entrada. Esto es bueno para tu posicionamiento.
Imagen destacada: Aquí añadimos la imagen que queremos mostrar en nuestra noticia, las imágenes casi la mayoría de las veces ya nos identifica de que va el artículo, también es más estético, pero si es cierto de que al tener muchas noticias y cada uno con su imagen ralentiza un poco la página web.
Quedaría así:


Realizar el artículo con Divi
- Lo primero es poner el título como anteriormente hemos comentado.
- Picar en “Usar constructor Divi”
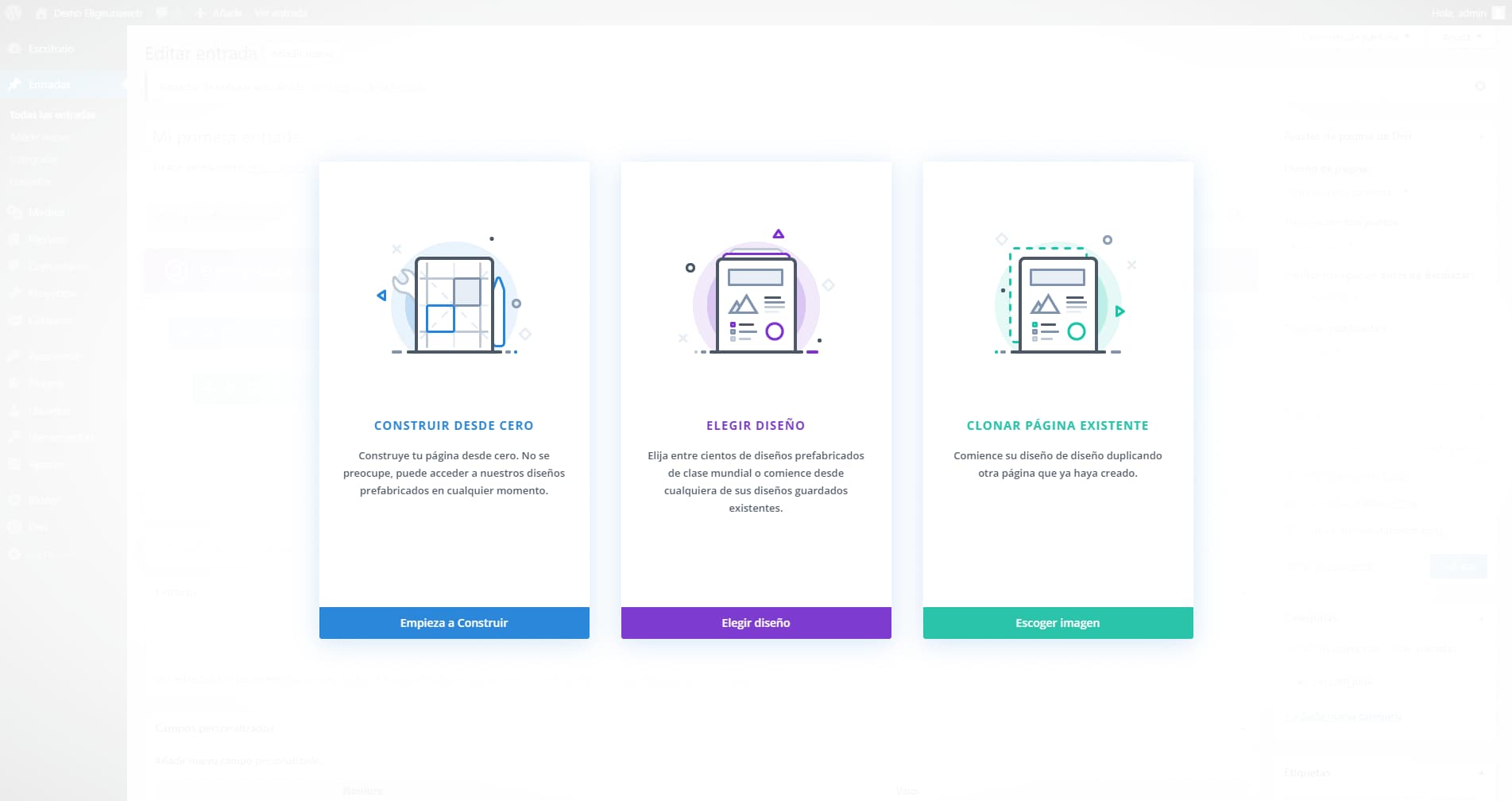
- Se te abrirá la siguiente pantalla.

Elegir diseño: Divi tiene muchas plantillas pre diseñadas que nos puede ahorrar tiempo en el diseño.
Clonar página existente: Por ejemplo, tienes ya varios diseños creados como artículos, paginas, etc, desde aquí Divi te crea una copia exacta o te clona una pagina ya existente.
4. Nosotros picaremos en “Construir desde cero”.
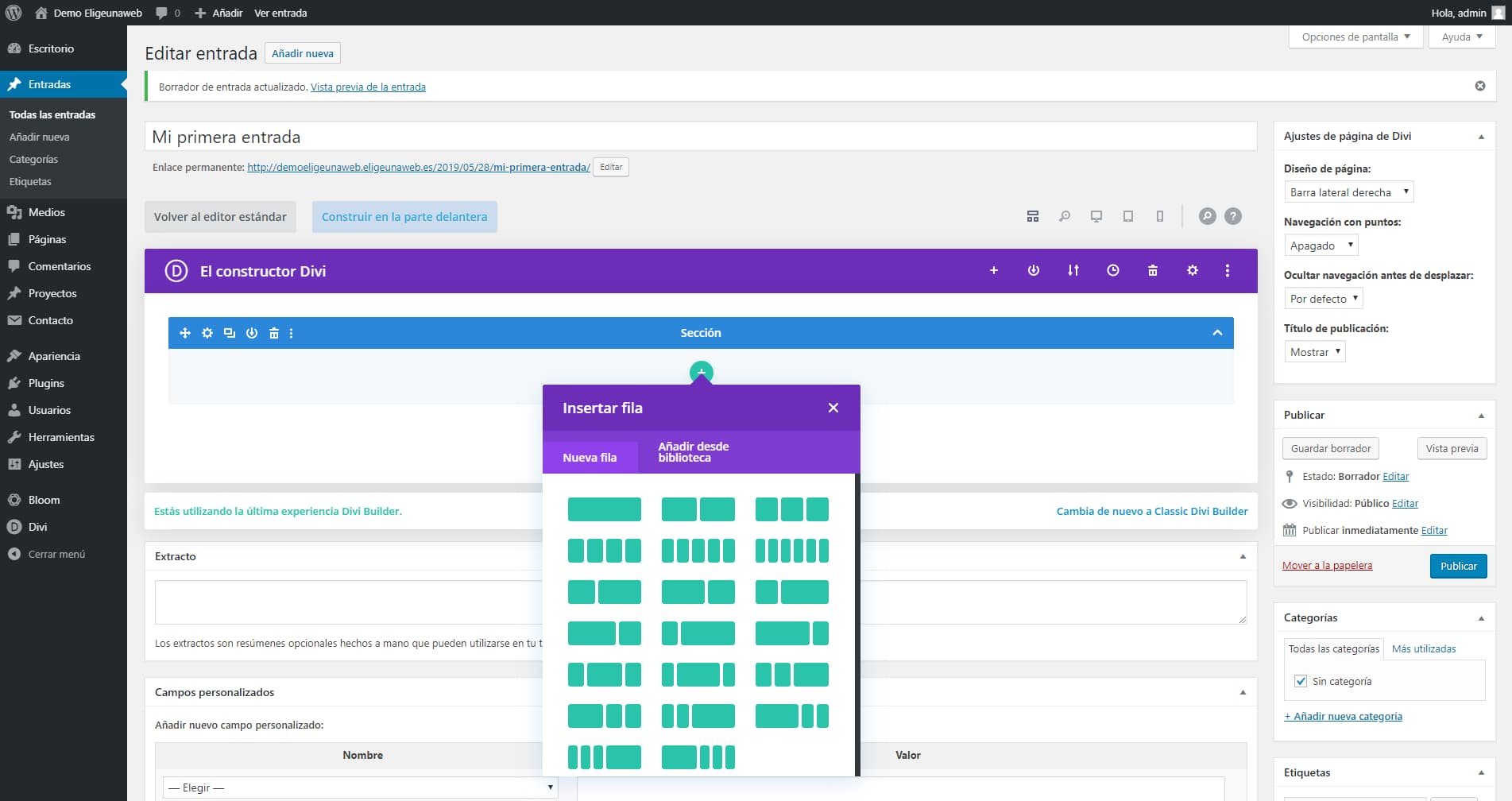
5. Verás que ya hay creada una sección y ahora tenemos que crear los espacios, imagina un armario, este es la sección y los estantes son los espacios.

Por ejemplo, quiere dos columnas porque en una añades una imagen y en el otro texto, bueno puedes coger la que tiene dos columnas del mismo tamaño o bien con una columna mas grande que otra, con dos partes, tres partes…
6. Una vez ya seleccionado el diseño de las filas continuamos a añadir el contenido.
Si por ejemplo solo añades texto solo escoge la de una fila.
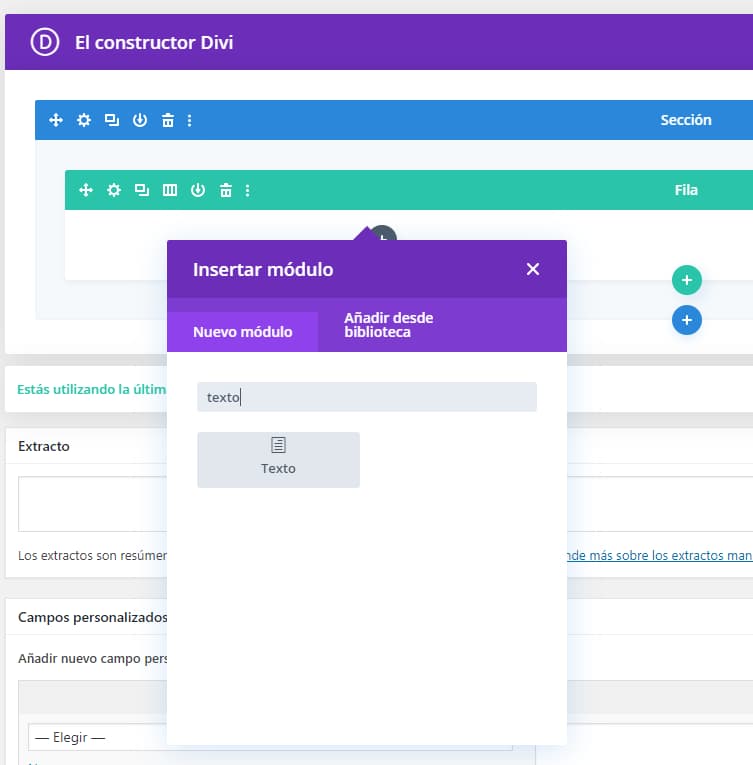
7. Ahora selecciona el modulo que desees añadir, por ejemplo, el de “Texto” puedes bajar está por orden alfabético o bien desde el buscador puedes encontrarlo escribiendo la palabra “texto”.

9. Se nos abrirá el módulo automáticamente para que lo editemos. Como ves el editor WYSIWYG es muy similar al que viene por defecto en WordPress, entraremos en mas profundidad en los módulos de Divi

Ahora supongamos que has añadido dos columnas y en la que te queda libre quieres añadir una imagen.
11. Ahora donde picaremos será en el circulo gris con un mas en el centro y se nos volverá a abrir la ventana de selección de módulos y seleccionamos el de imagen, fíjate que hay el de galería y el de imagen (simple), selecciona este último.
12. Ahora en “Imagen” selecciona la imagen que deseas mostrar junto al contenido de texto y sigue la misma recomendación de guardar o publicar.
Poco a poco iremos ampliando un poco más la configuración y creación de los módulos.
Espero que te sirva y te ayude.


Perfecto, gracias por la nota. Una pregunta sobre tus vídeos explicativos de categorías, ¿los vídeos los subiste directamente a tu web o desde qué plataforma externa?. ¡Un abrazo!.
Hola Federico, encantado. La verdad es que vídeos explicativos no solemos subir muchos y por eso estos los solemos subir a la web, pero si son vídeos algo pesados y gran cantidad te recomiendo que los subas, o bien a una plataforma como Youtube o si tienes un servidor propio como un VPS o un alojamiento compartido (los comunes) súbelos a otro directorio bajo un subdominio por ejemplo que apunte a esa carpeta y los enlazas en el módulo de vídeo con un enlace URL externo, así ahorras que cargue desde la pagina, también lo puedes hacer desde un CDN pero ya te digo que si son pocos vídeos hazlo así, si son muchos y con contenido de calidad usa Youtube y aprovecha el tráfico a un canal propio y explótalo para temas de visitas. Un saludo.
NOTA: No es necesario que crees un subdominio para el tema de los vídeos pero es una forma de tener tu servidor un poco ordenado y diferenciado entre sí.
Hola, jolín, lo acabo de ver, se había quedado en un desplegable. Este vídeo está subido a la web, también se ha optimizado todo para que cargue rápido. También es un vídeo cortito.
Disculpa por la demora en la respuesta.
Hola, he hecho un artículo nuevo duplicando el anterior y HE SUSTITUIDO EL CONTENIDO! se ha borrado todo con el nuevo contenido… qué puedo hacer para recuperarlo???
Discúlpame Sandra, acabo de ver tu pregunta. Tenemos un alto volumen de trabajo y cosas por hacer y otras formaciones y nos hemos alejado un poco de la web.
A ver, esto que me cuentas no es común. Por ejemplo, tu tienes una entrada con un titulo y categoría seleccionada (*opcional). Si la duplicas con cualquier plugin que haya en el repositorio se generan dos entradas con el mismo titulo y contenido pero con diferente ID y el duplicado con el «-copia» en el titulo. Por ejemplo, miblog y miblog-copia.
Bien, si tu ahora accedes a miblog-copia y reemplazas el titulo y accedes al contenido y por supuesto reemplazas el texto, fotos, videos… y lo guardas. Si por ejemplo tenemos dos «miblog» el SLUG cambia en la copia, el SLUG del primero será «miblog» y el de la copia será «miblog-2».
Estos SLUG los puedes renombrar sin acceder a la entrada, solo picando en edición rápida y lo cambias (es recomendable darle un buen titulo (sin espacios entre palabras y con guiones medios *se pone solo si no lo haces) para el SEO).
Al cambiar en cualquiera de los dos el contenido no tiene que remplazar el texto del otro ya que aunque sea un duplicado y el titulo sea el mismo no afecta, porque como te he dicho son ID’s diferentes y no te permitirá tener dos SLUG’s iguales porque hay un conflicto en la SQL.
Así que creo que te has equivocado en algo, en algún paso.
Si lo haces en DIVI, puedes hacerlo de otra manera. Mira.. Abre el artículo original, pica en el botón central de abajo que tiene tres puntos de color granate, verás un botón con dos flechas hacia arriba y hacia a bajo, pica exportar (ya por defecto) y pon el titulo del articulo, después crea un nuevo articulo con un nuevo titulo, ves a editar con DIVI, abres el editor de DIVI en la entrada y pica en los tres puntos y en las flechas pero en vez de exportar le dices importar. Marca la casilla de reemplazar el contenido e importar los «Presets» si tienes, selecciona el descargado en tu ordenador. Y ahora tienes el mismo articulo en una nueva entrada, cambia el contenido, selecciona la categoría que corresponda y ya está.
Esto último que te acabo de explicar lo hacemos nosotros cuando hay diferentes idiomas.
Espero que te ayude y te pueda solucionar el problema en un futuro ya que he tardado en darte la respuesta. Cualquier cosa me dices.