A veces nos quedamos atascados en los colores de nuestra web, tenemos varias opciones para paliar este problema. Una sería escoger los colores de nuestro logotipo y otro tirar de muestras o paletas de colores ya realizados donde podemos combinar las gamas que queramos de forma fácil y eficaz.
Si nuestro logotipo digamos que no es muy ilustrado y con colores secos pero no lo queremos cambiar por otro ya que es la marca de la empresa desde hace años y disponemos de material de oficina impreso podemos usar una paleta de colores añadiendo la misma gama del logotipo.
Estas paletas están compuestas por colores en paleta PANTONE como las que puede ofrecer Photoshop, Ilustrador u otros programas de edición gráfica.
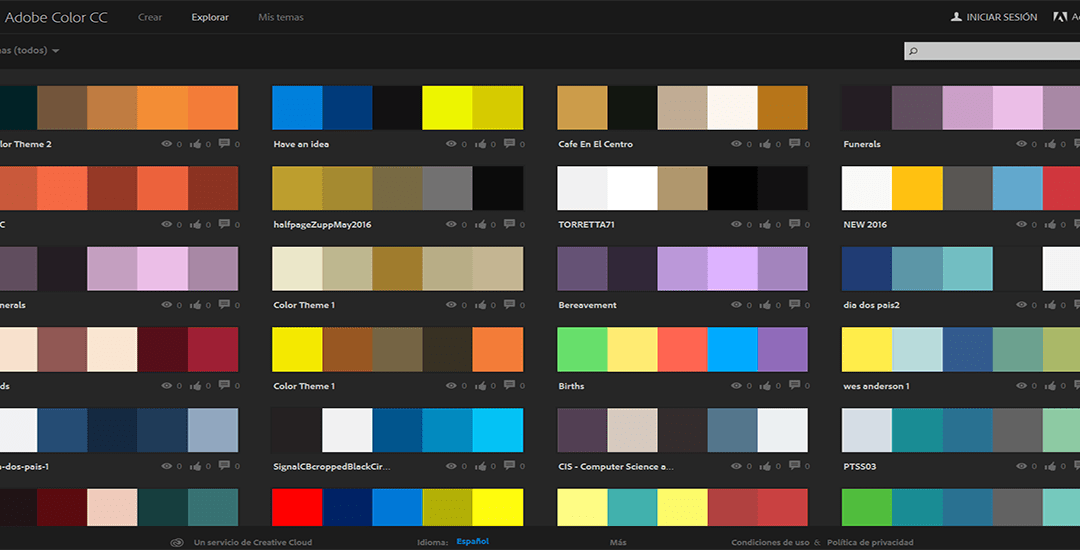
En la versión de Adobe CC anteriormente llamado Kuler, en la cual puede guardar sus muestras, editar, descargar, vincular y ver la información de la misma que esta última es la que deberá de visualizar para poder ver el código del color HEX (hexadecimal) que después deberá añadirlo en su hoja de estilos (CSS) de su página web.
El color que debe de introducir en su estilo de la página web sería las seis letras o números (alfanumérico) empezando con el símbolo # (almohadilla), por ejemplo #FFFFFF sería el color blanco, #000000 el color negro.
También con estos dos ejemplos de colores básicos podemos escribirlos #FFF o #000 ya que los tres primeros caracteres al ser iguales pintan como si se añaden los seis.
En CSS también se pueden poner los colores básicos con su nombre en inglés, por ejemplo; color: black, color: White…
El color hexadecimal se puede escribir en mayúscula o minúscula, no tiene distinción alguna.
Puede ver la paleta de colores en Paleta Adobe CC y trasteen para poder conocer esta estupenda herramienta.


0 comentarios