Paso 1
Acceder al dominio aportado para la administración

Introducir usuario y contraseña aportada.

Paso 2
Ya se ha accedido a la administración WordPress de su página

Paso 3
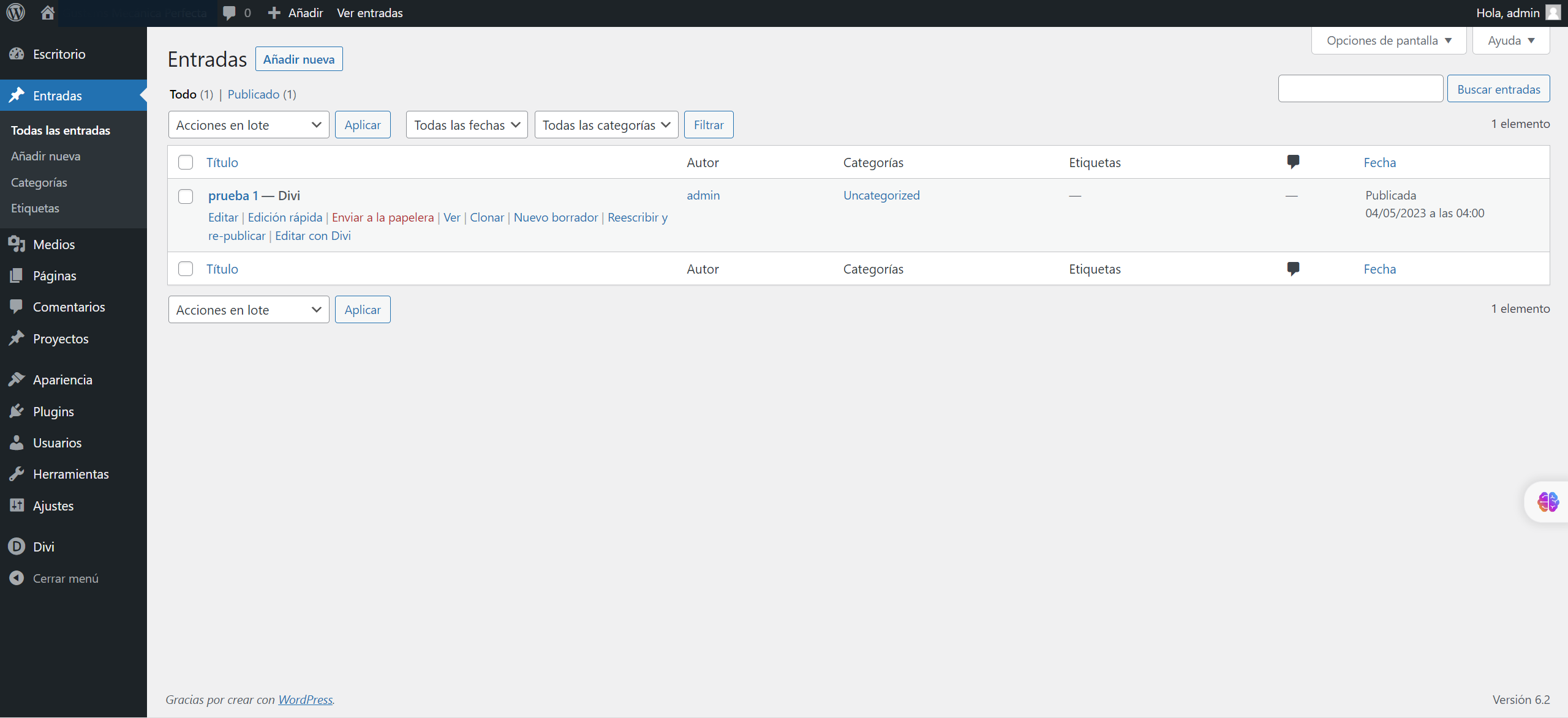
Crear un artículo de noticia, llamada “Entradas”. Pique en Entradas o sitúe el cursor encima y haga click en “Nueva entrada”

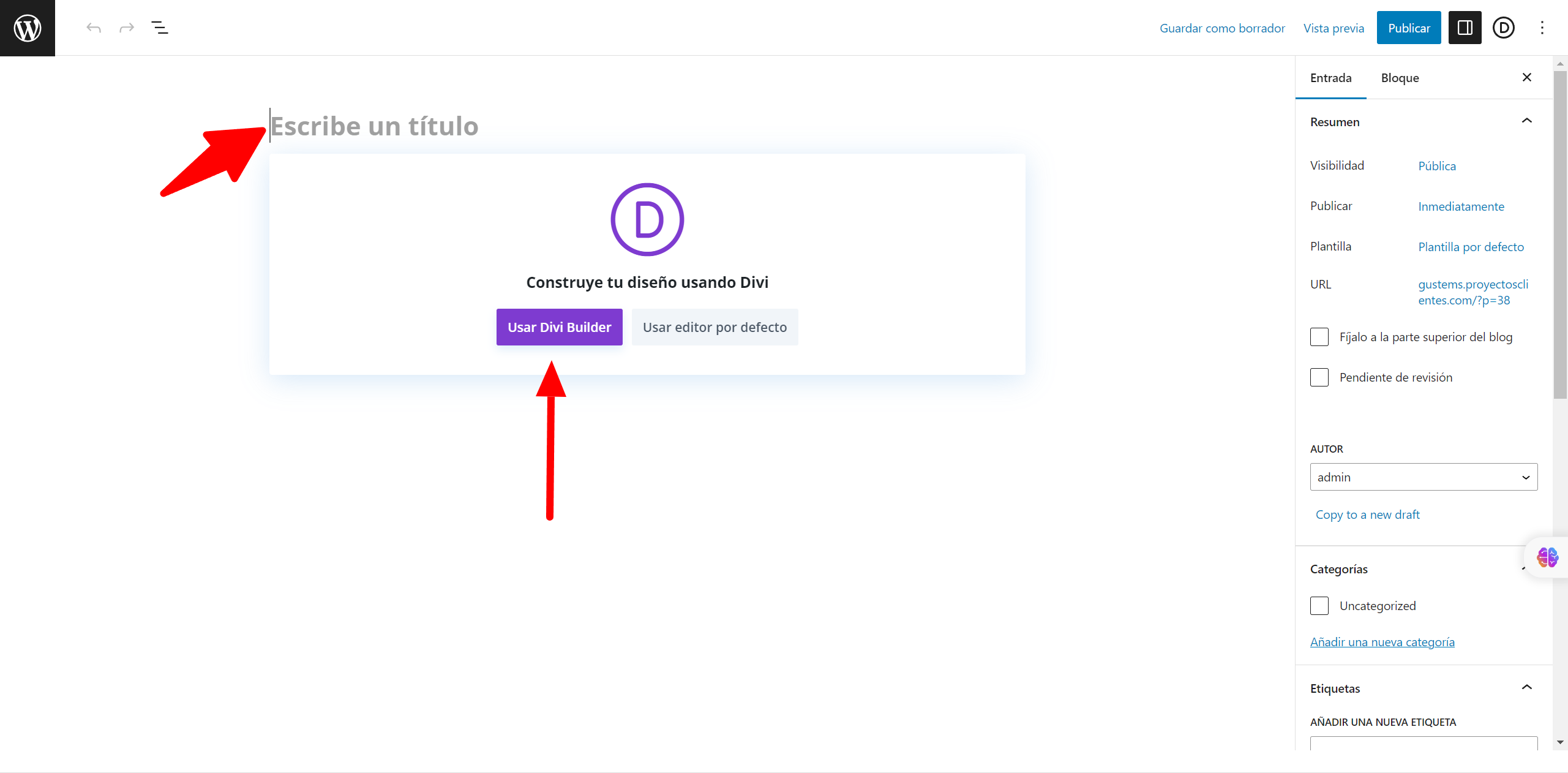
Escriba el título de su noticia y pique en el botón “Usar DIVI Builder”

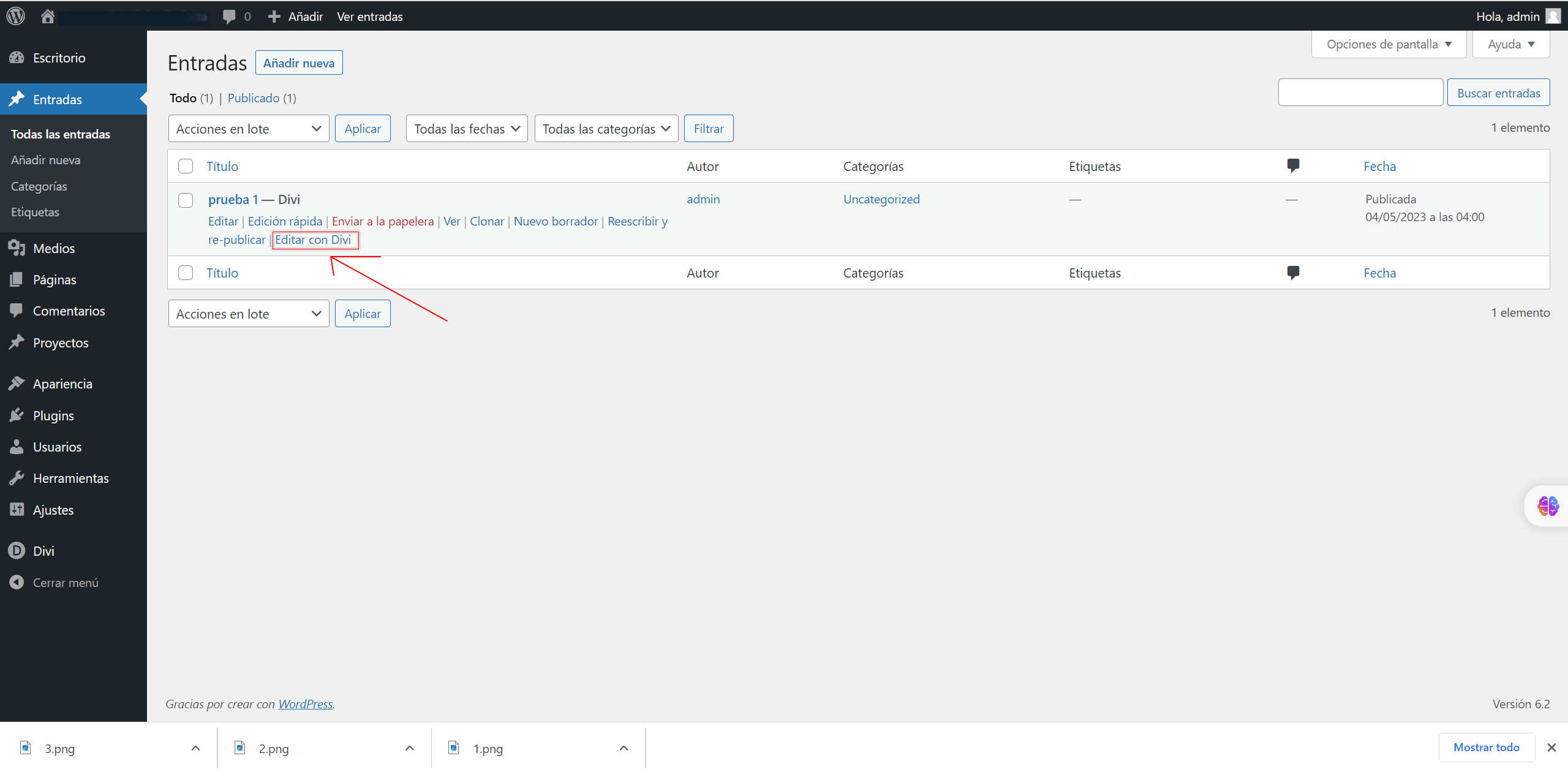
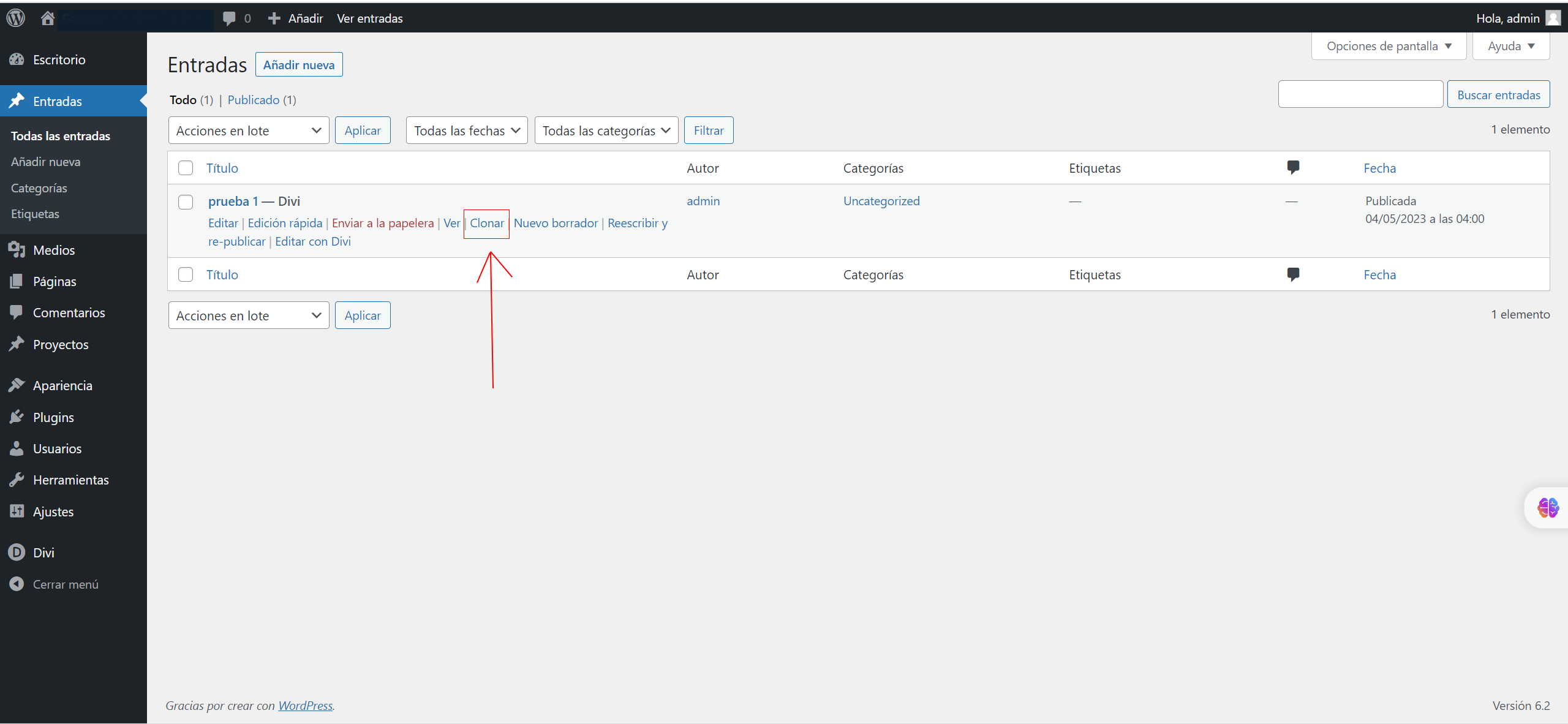
Si quisiera editar una entrada vaya a Entradas > todas las entradas > Editar con DIVI B. (segunda imagen). Si desea crear una entrada igual que otra pique en el botón “clonar”



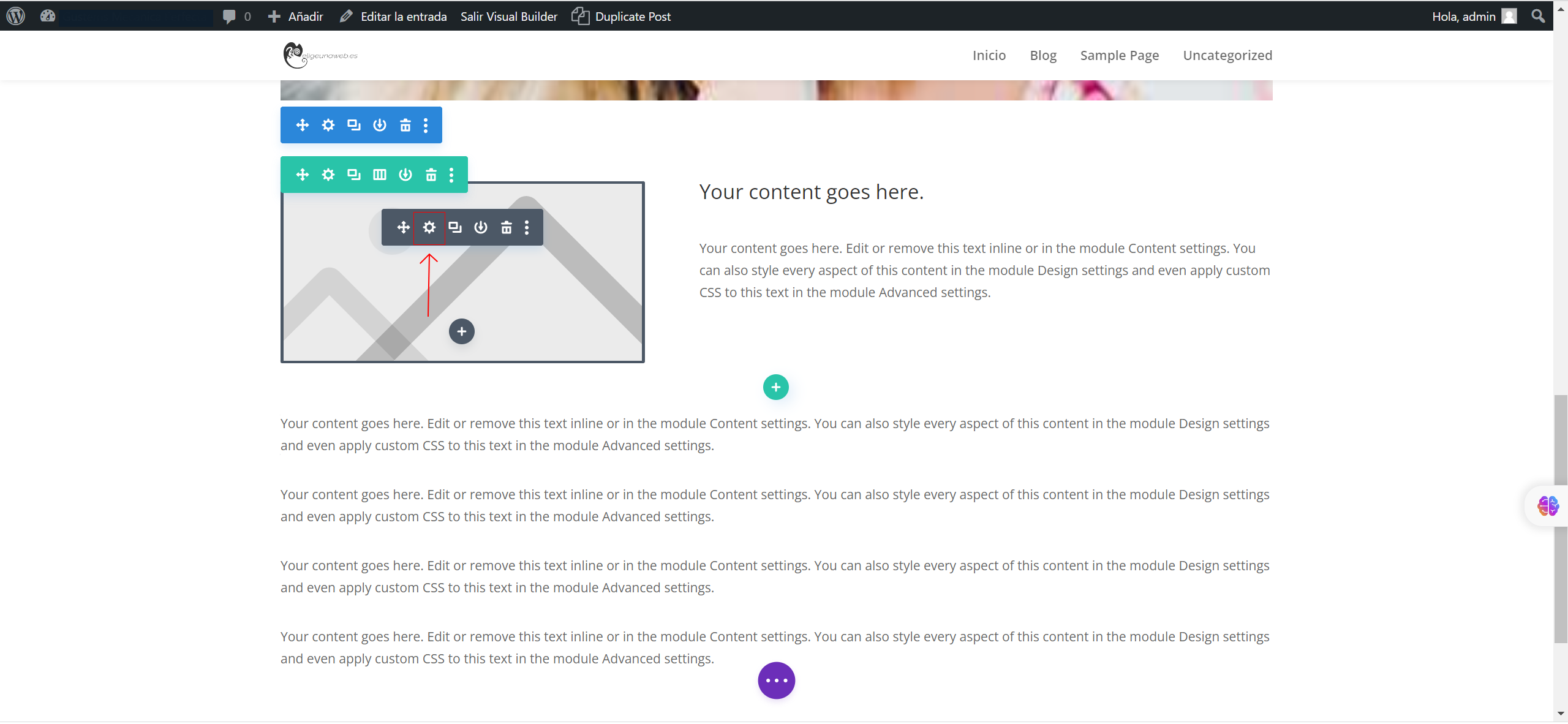
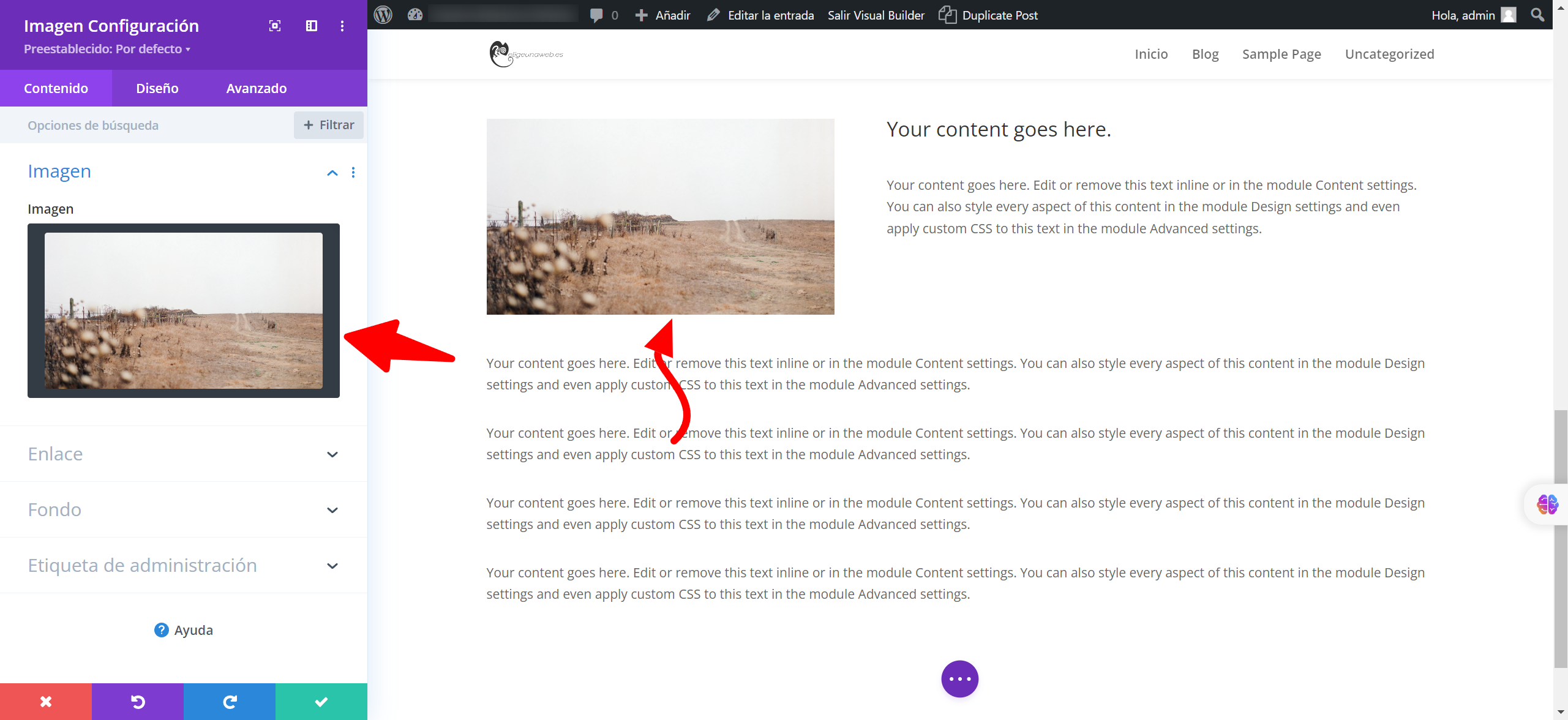
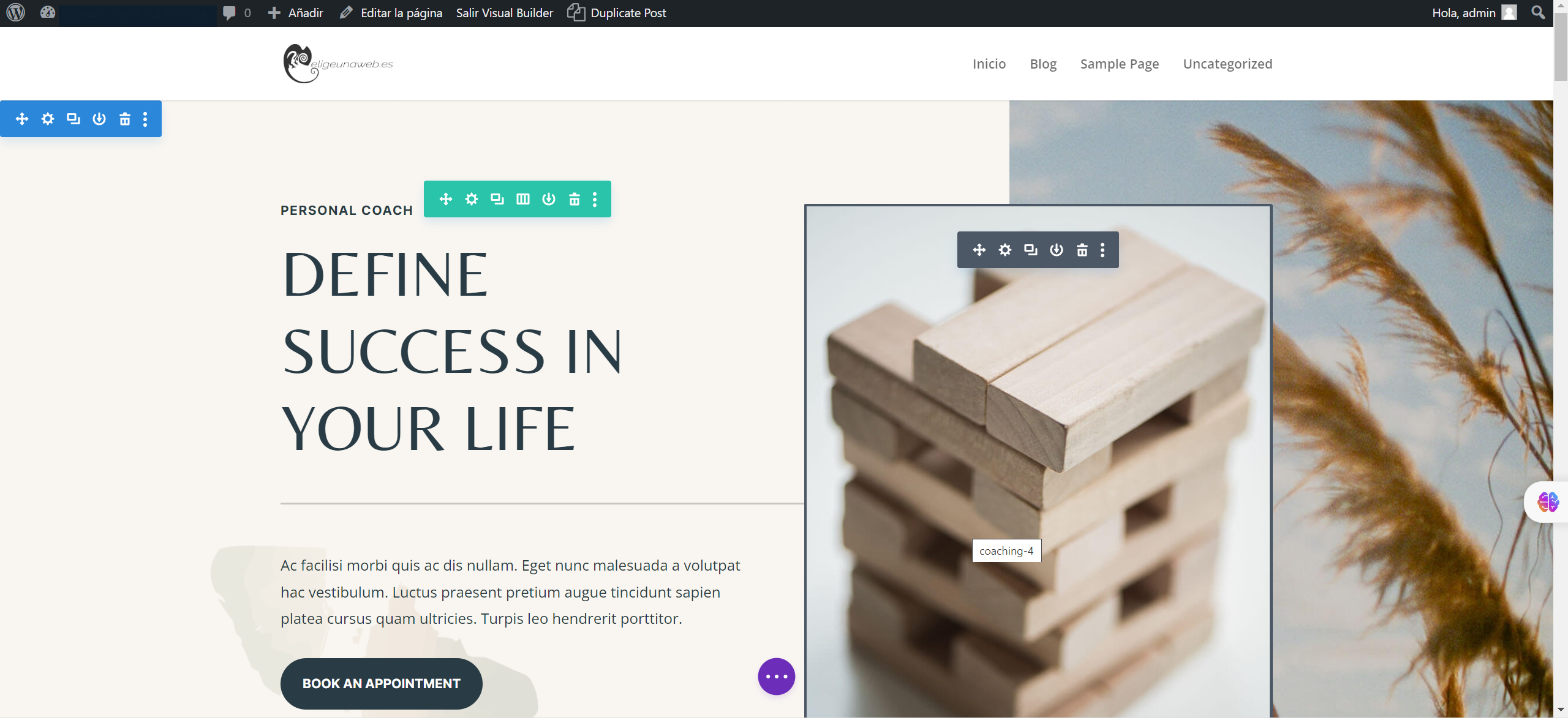
Si desea cambiar una imagen de una entrada ya creada haga click en la “rueda dentada”

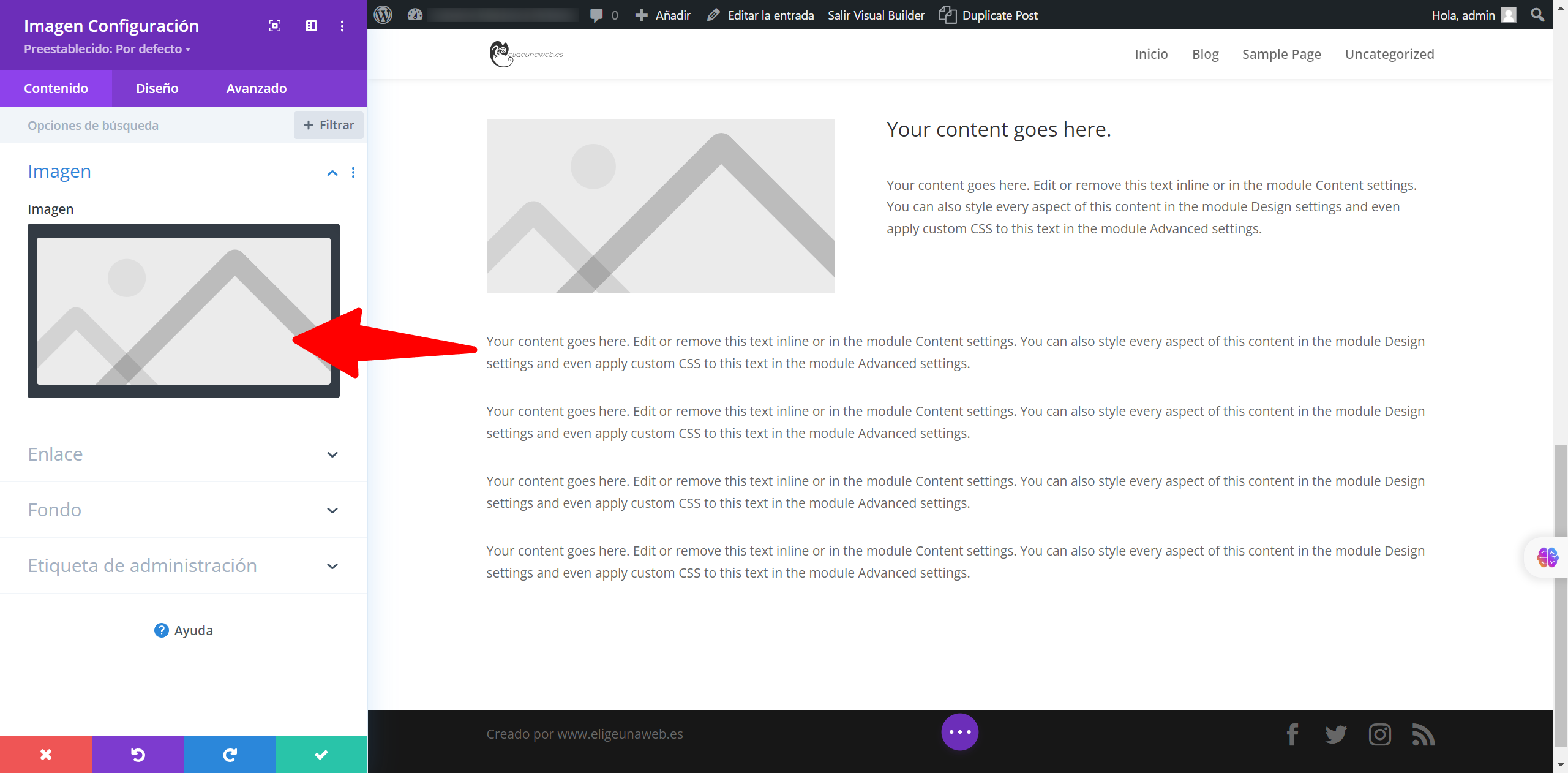
Haga click en la imagen y se le abrirá la galería como se mostrará en la segunda imagen

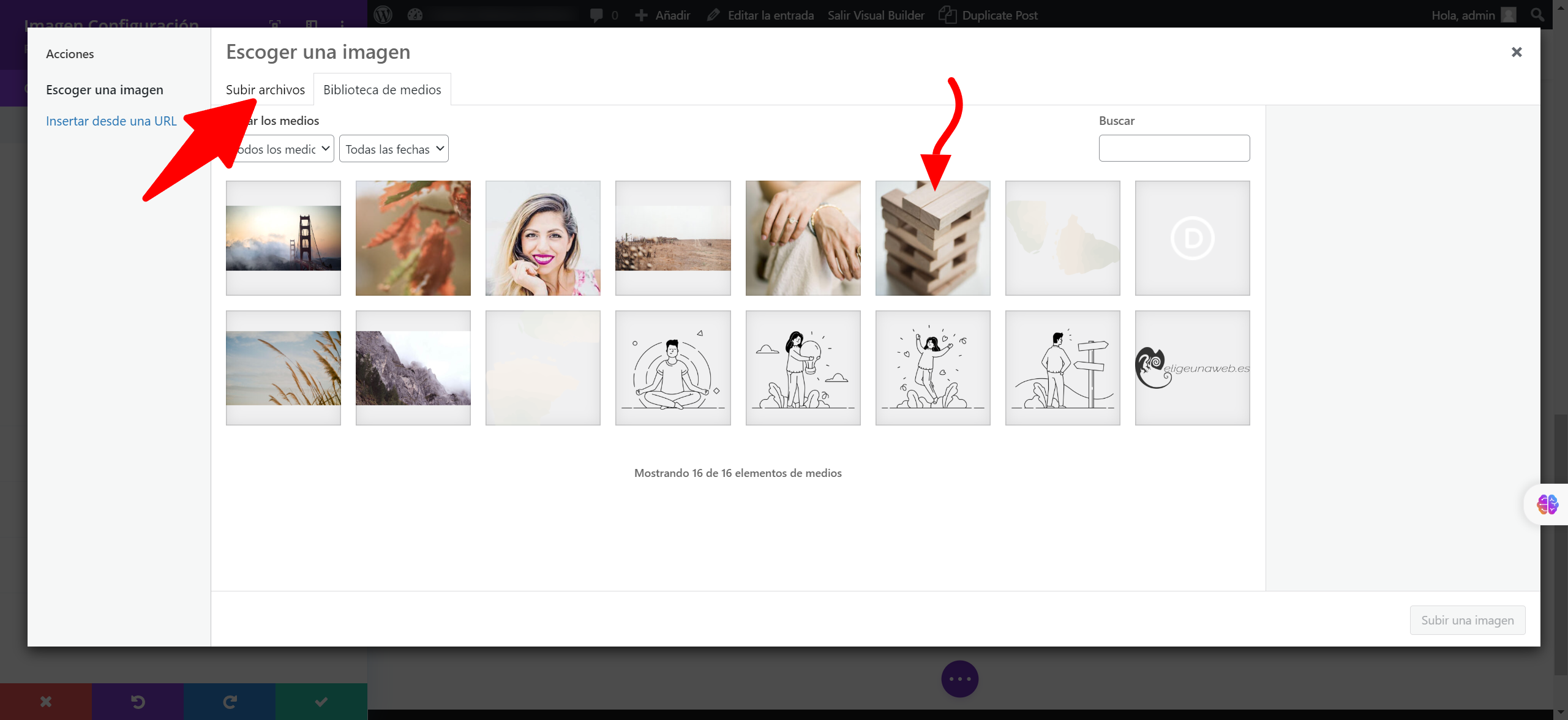
Seleccione una imagen ya subida o pique en “subir archivos” para buscar en su ordenador

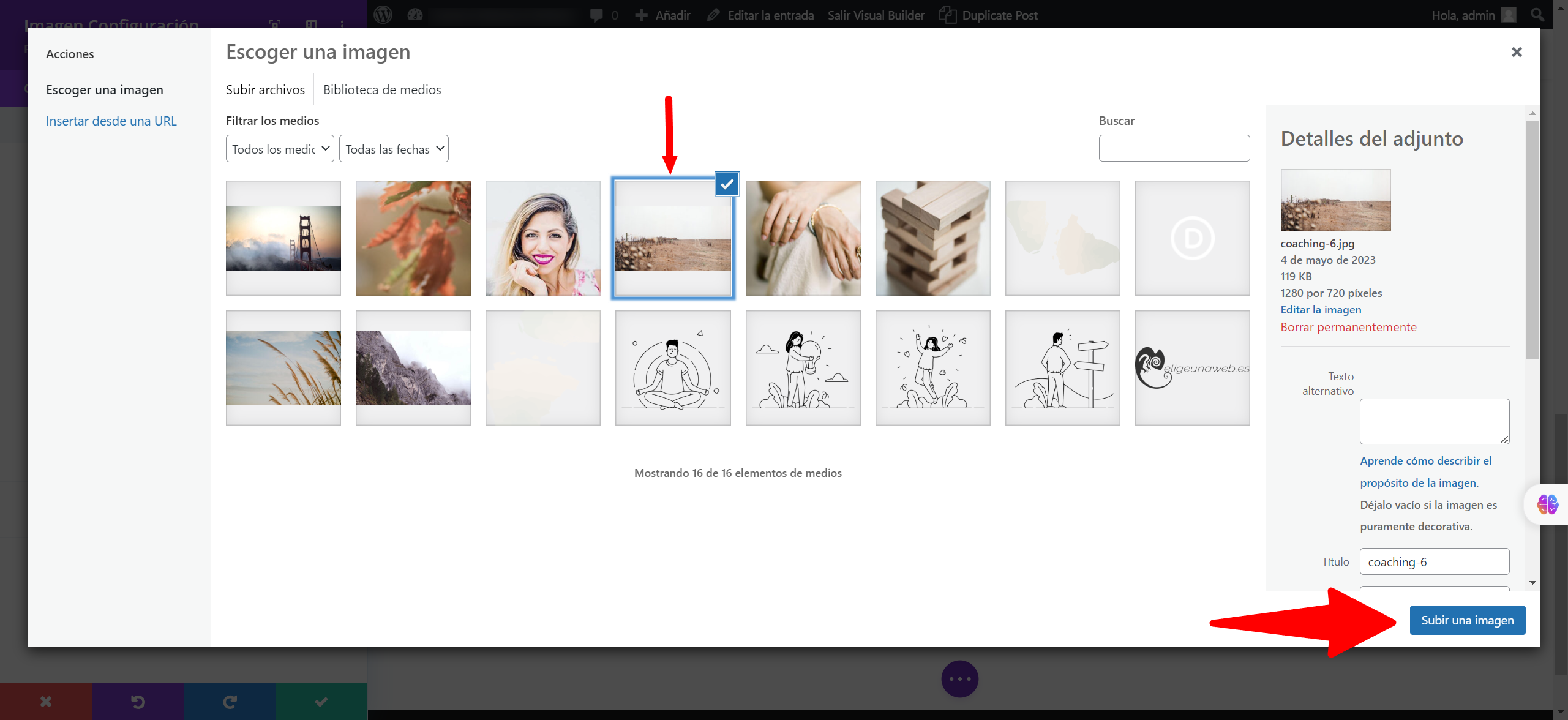
Una vez seleccionada la imagen deseada (Que esté en un recuadro azul) podrá picar en el botón de “Subir una imagen”

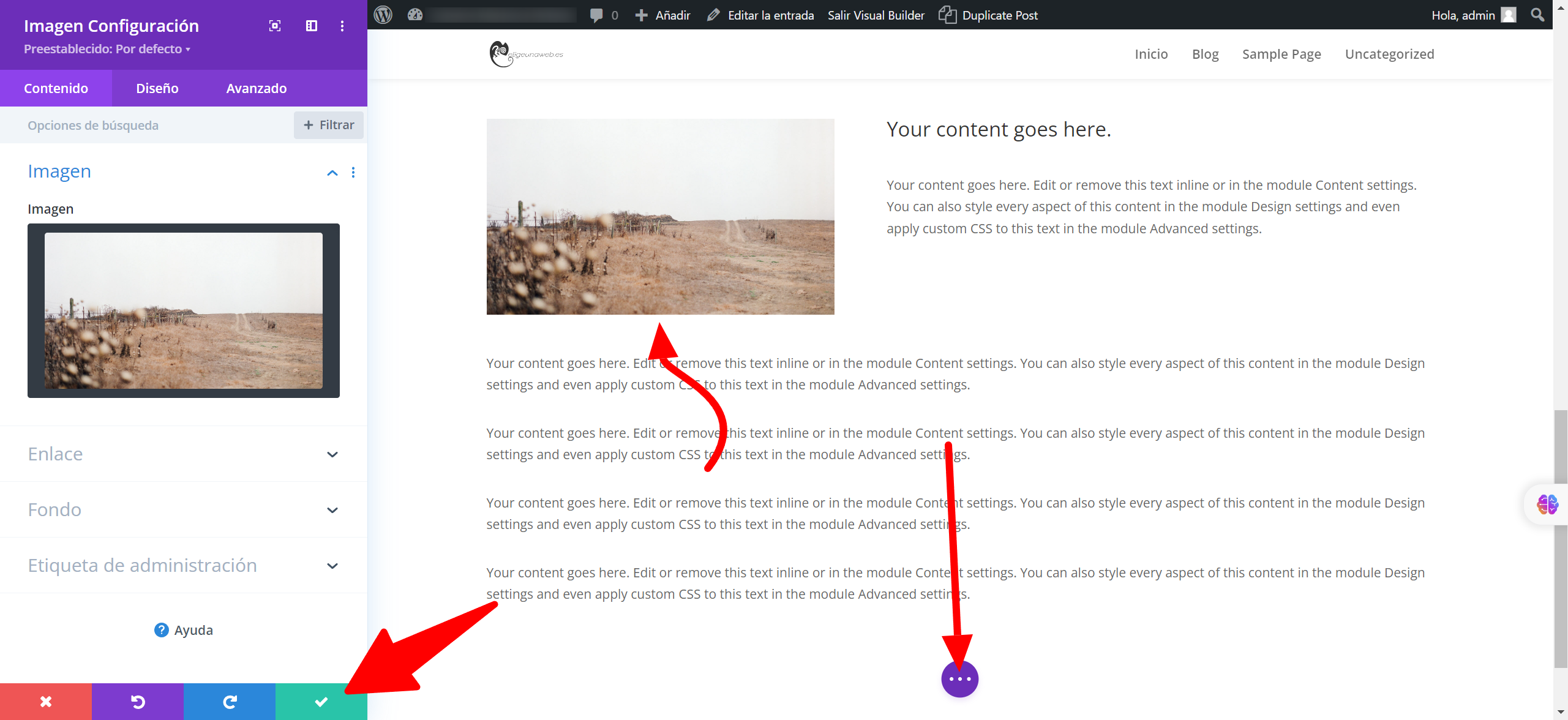
Como verá ya tiene la imagen seleccionada

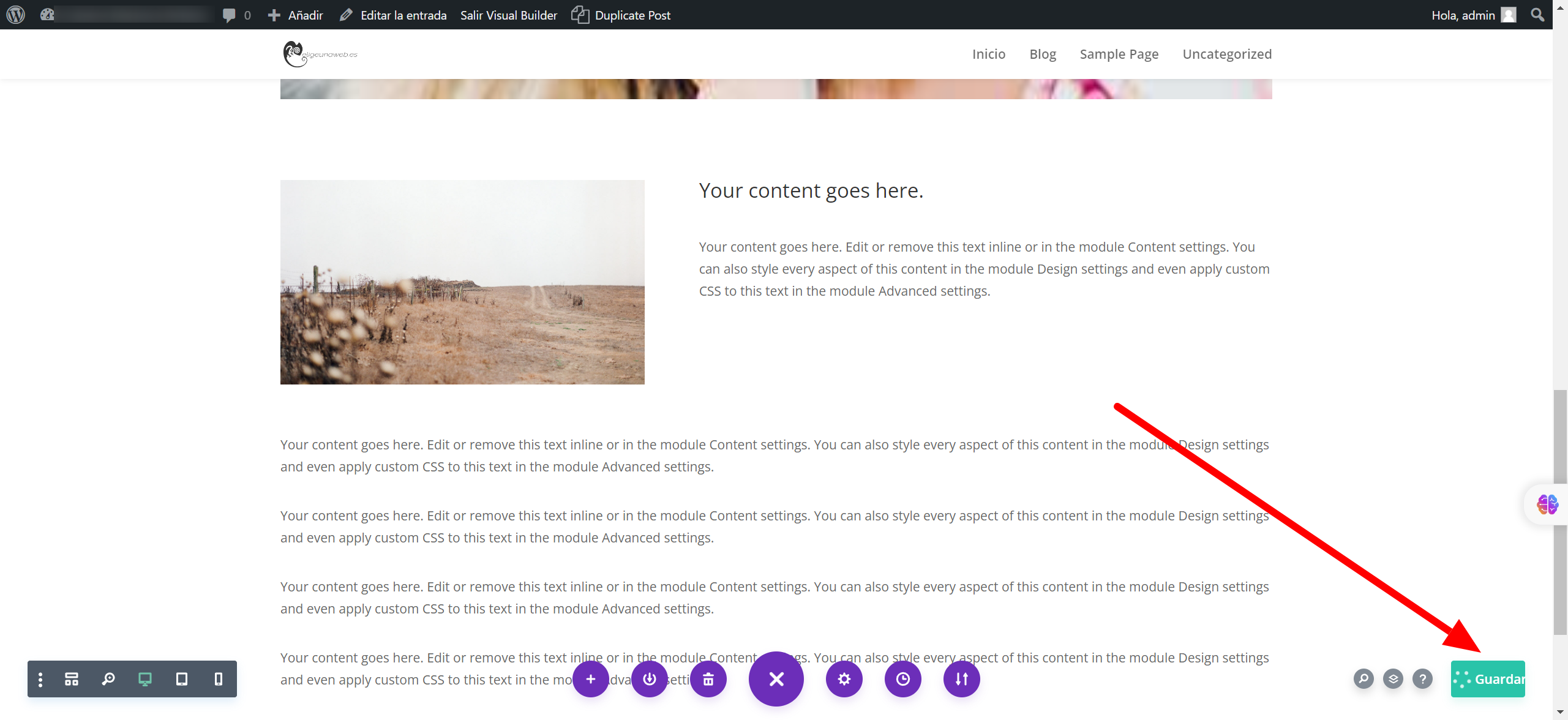
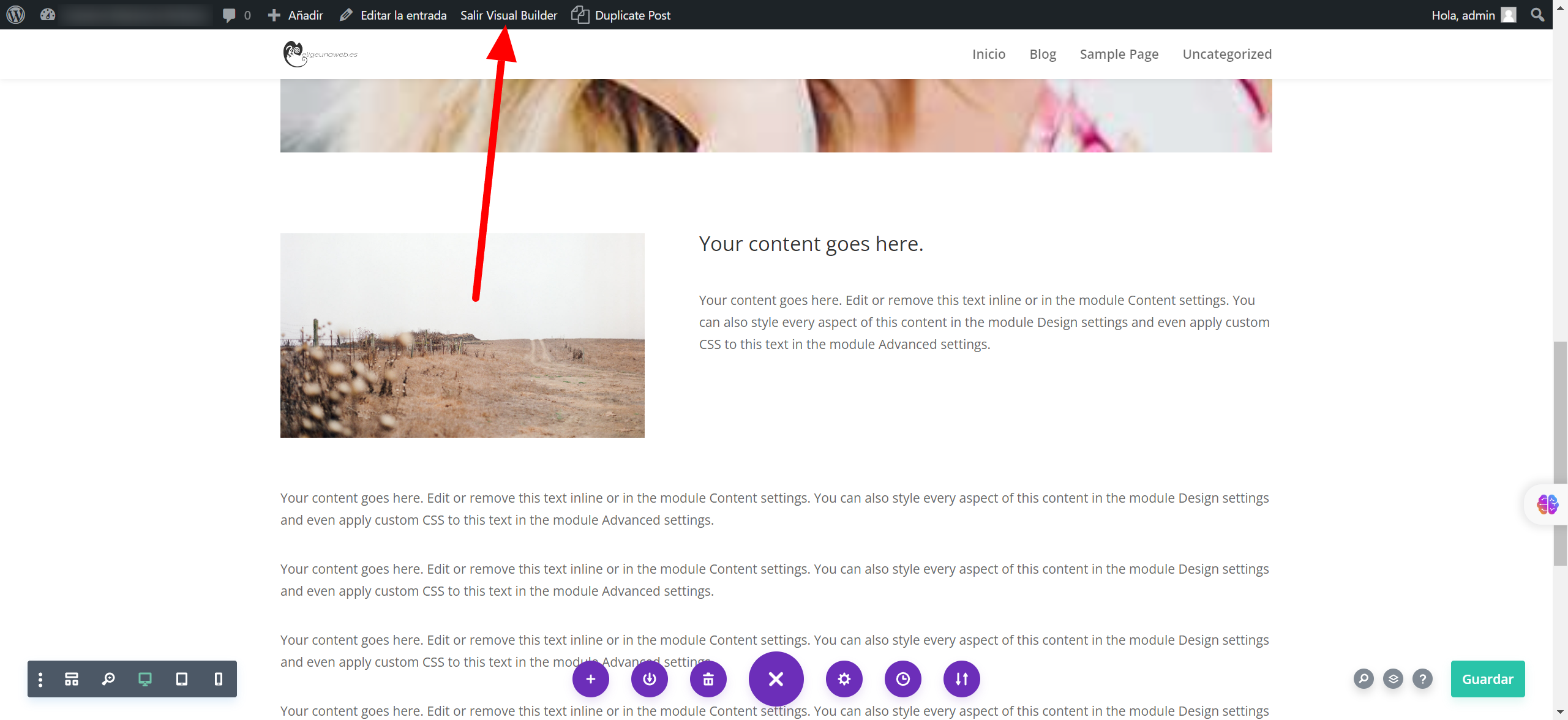
Ahora pique en el botón verde para guardar el cambio de imagen de ese módulo. Después pique en el botón morado con 3 puntos para desplegar las opciones de la página y pique en el botón verde de guardar.


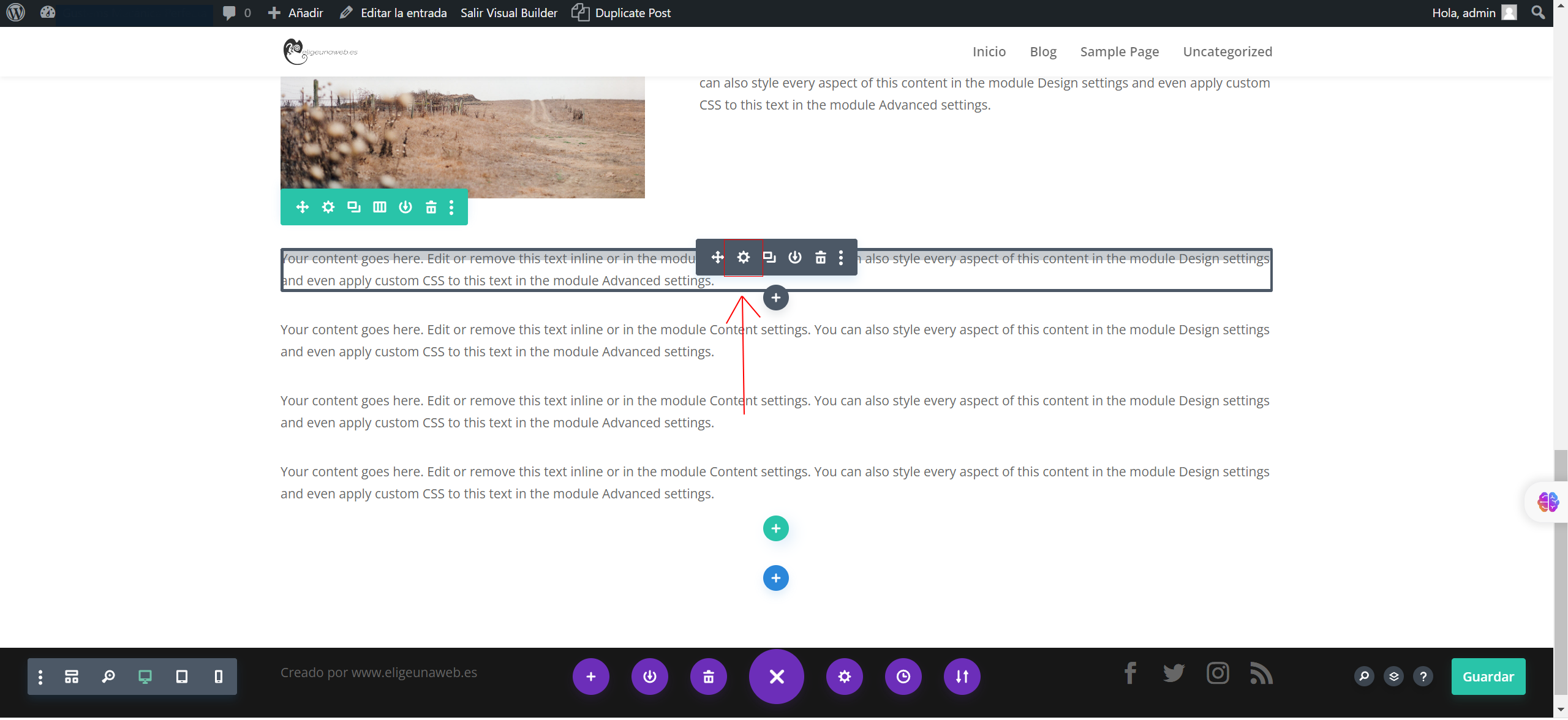
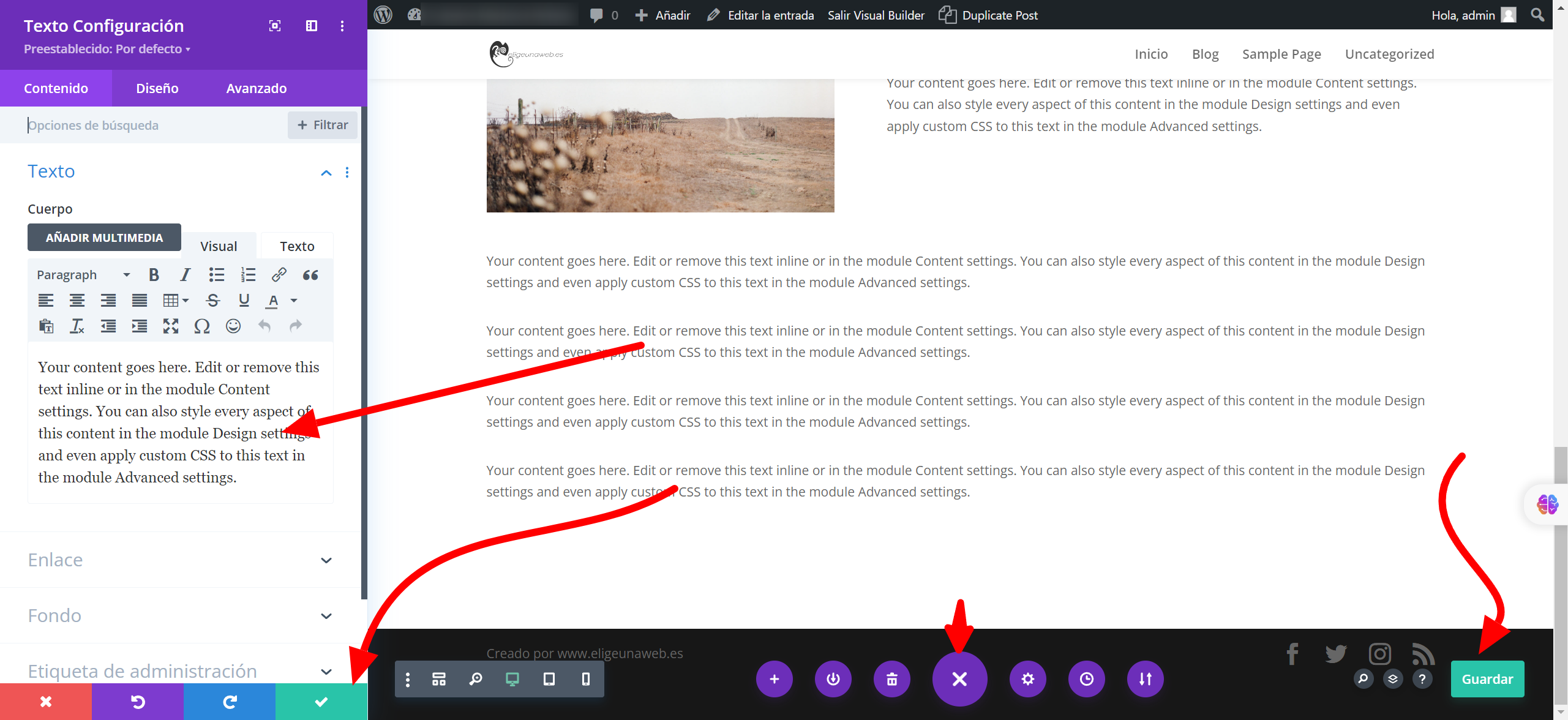
Si desea modificar un módulo de texto sitúese encima y pique en la rueda dentada de dicho módulo.

Escriba o modifique el texto y pique en el botón verde del módulo y luego en el botón verde de guardar.

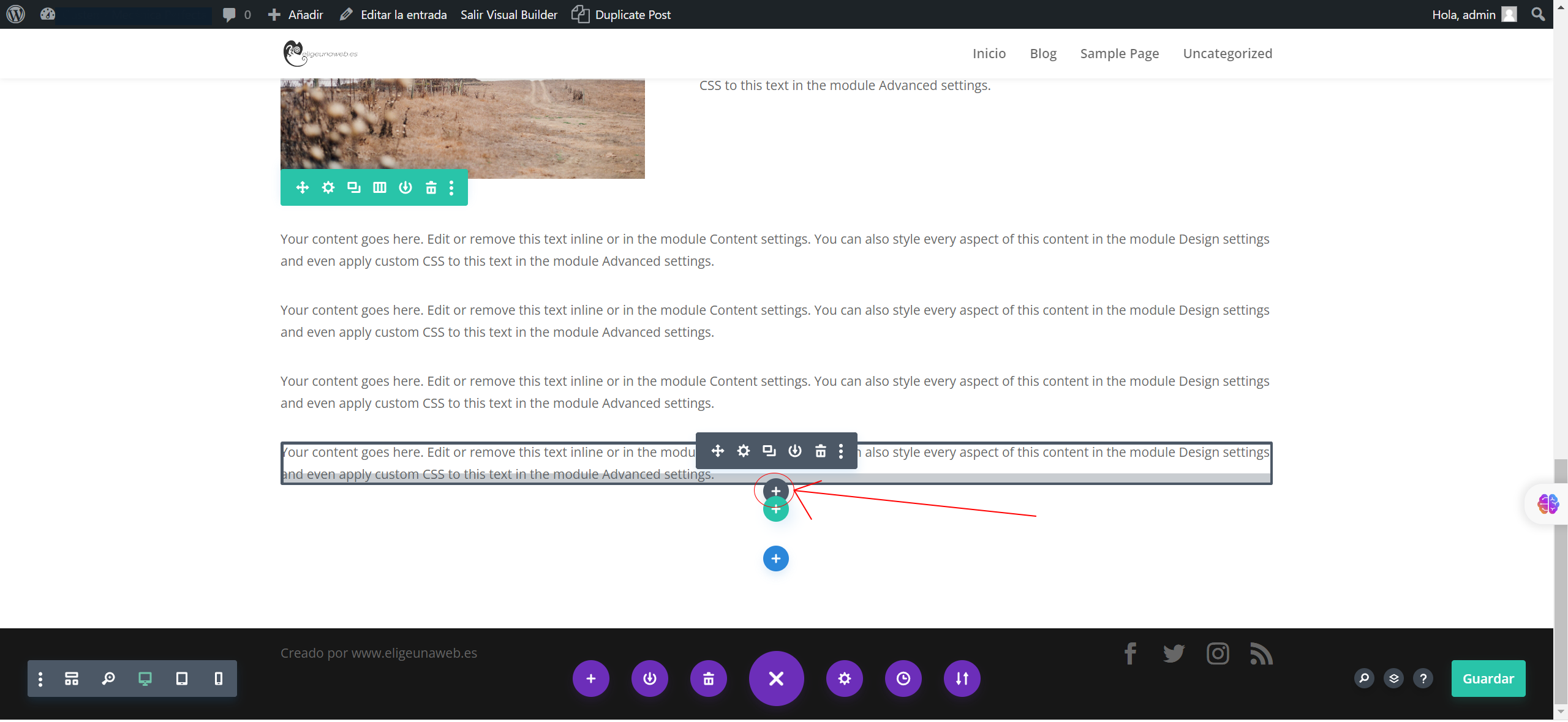
Si desea añadir un nuevo módulo pique en el circulo gris con un signo de más

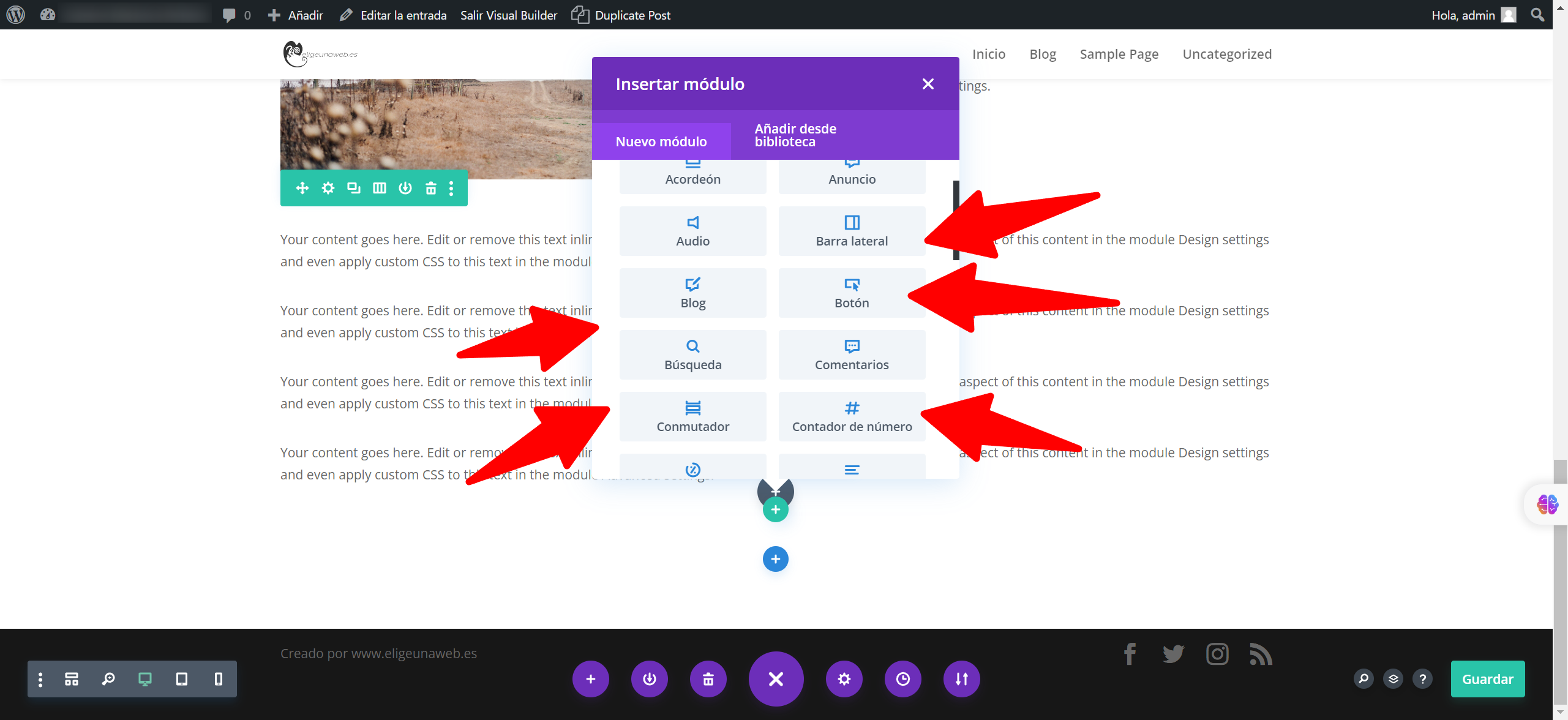
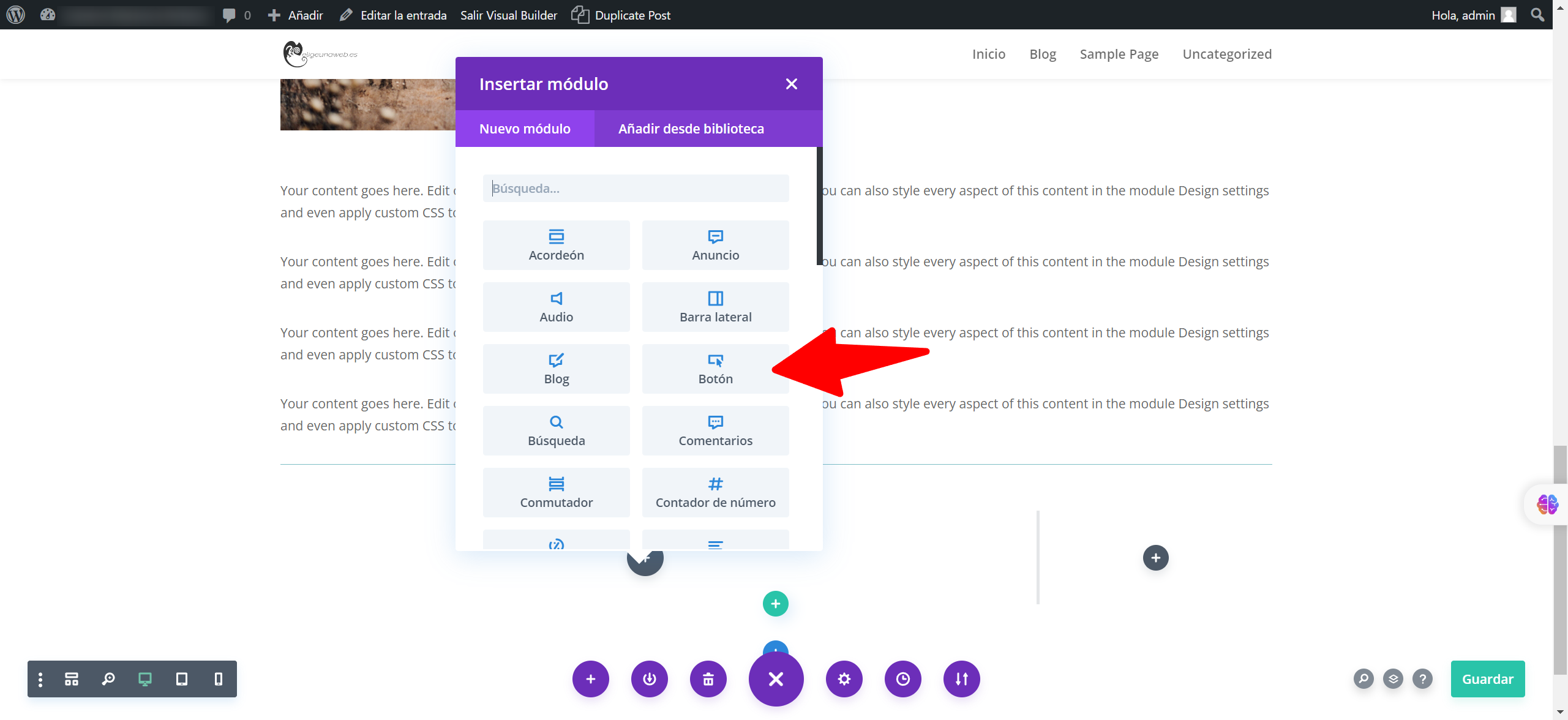
Seleccione el módulo deseado

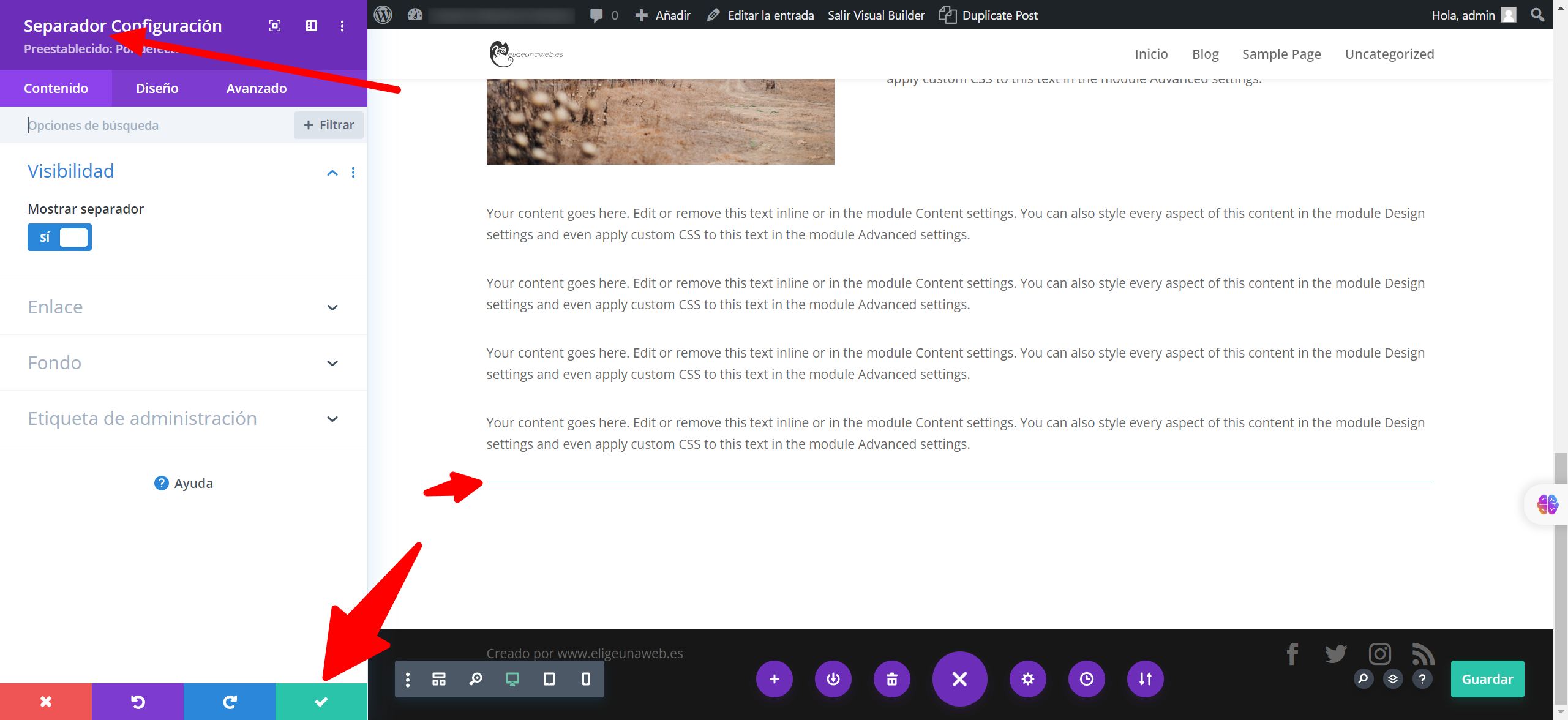
Ejemplo del módulo “Separador”. Pique en guardar. Si desea darle formato pique en la pestaña “Diseño”

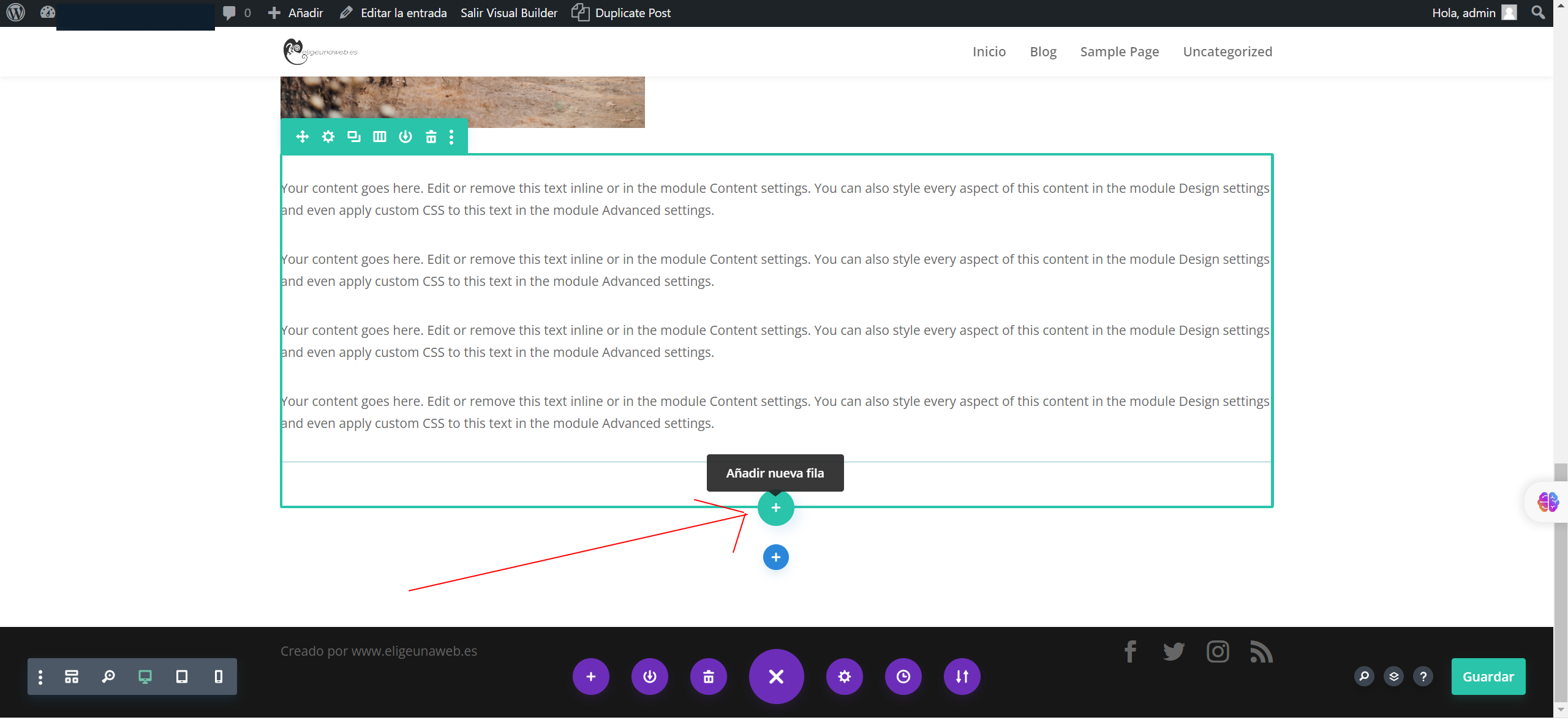
Si desea añadir filas o columnas prediseñadas haga click en el circulo verde con un símbolo de más.

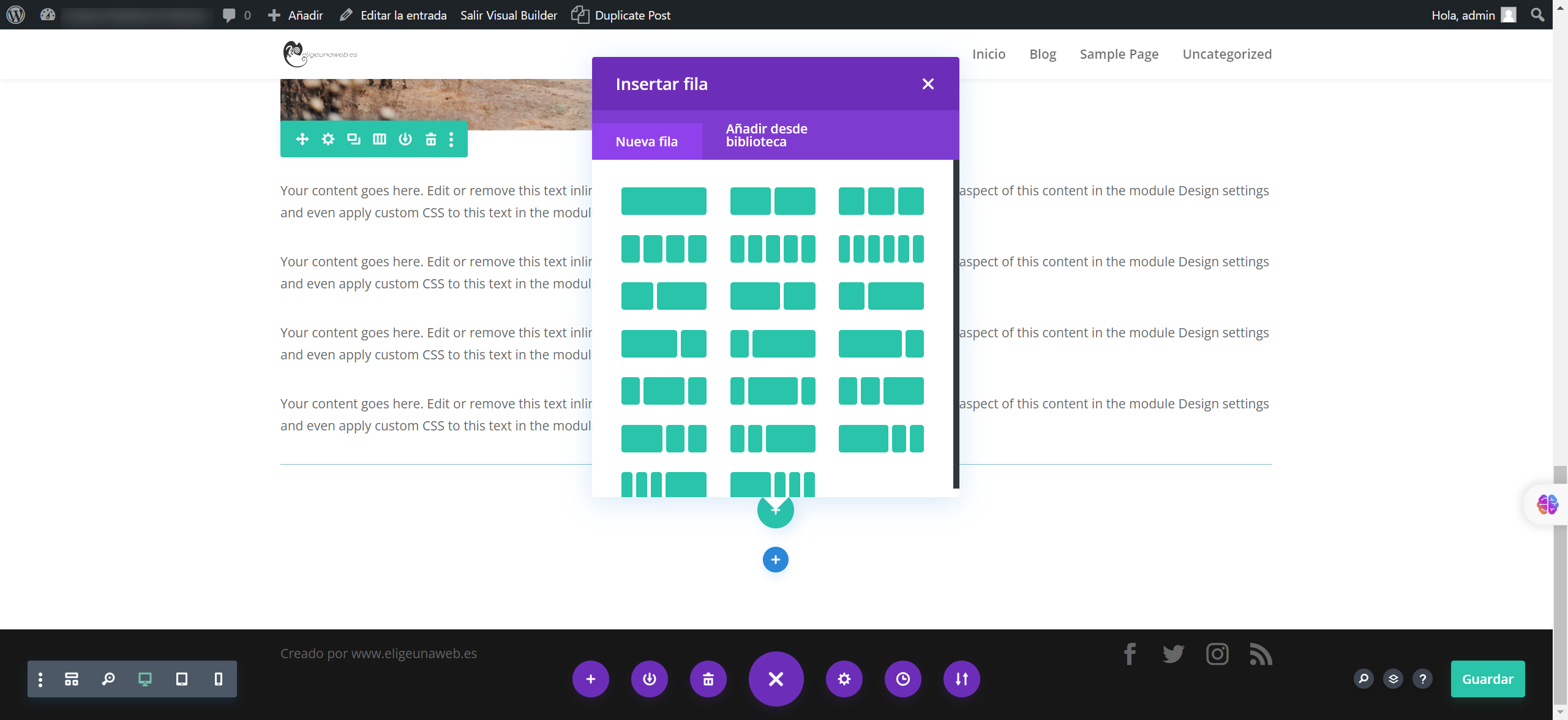
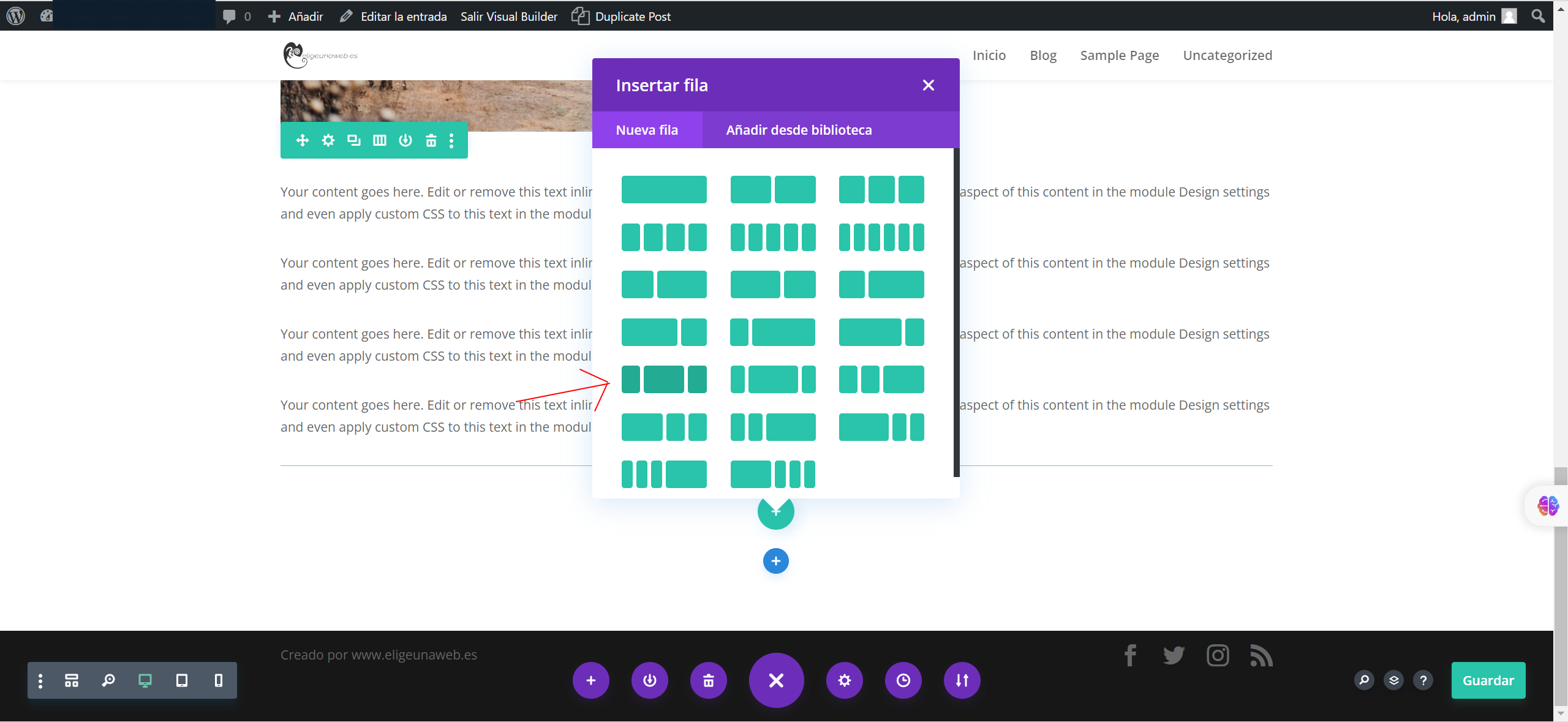
Seleccione el diseño deseado.

Ejemplo

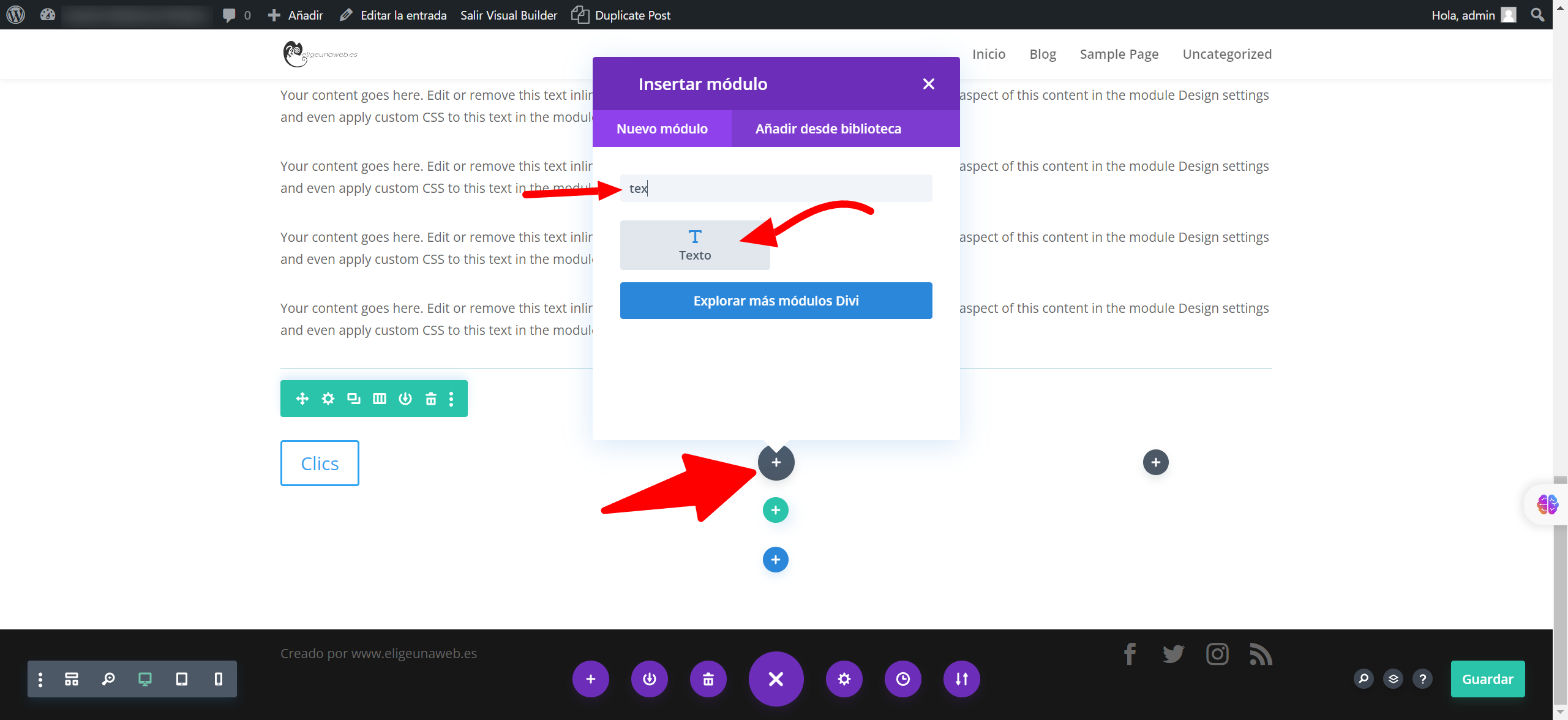
Seleccione el módulo que desea añadir en la primera columna. Puede usar el buscador.

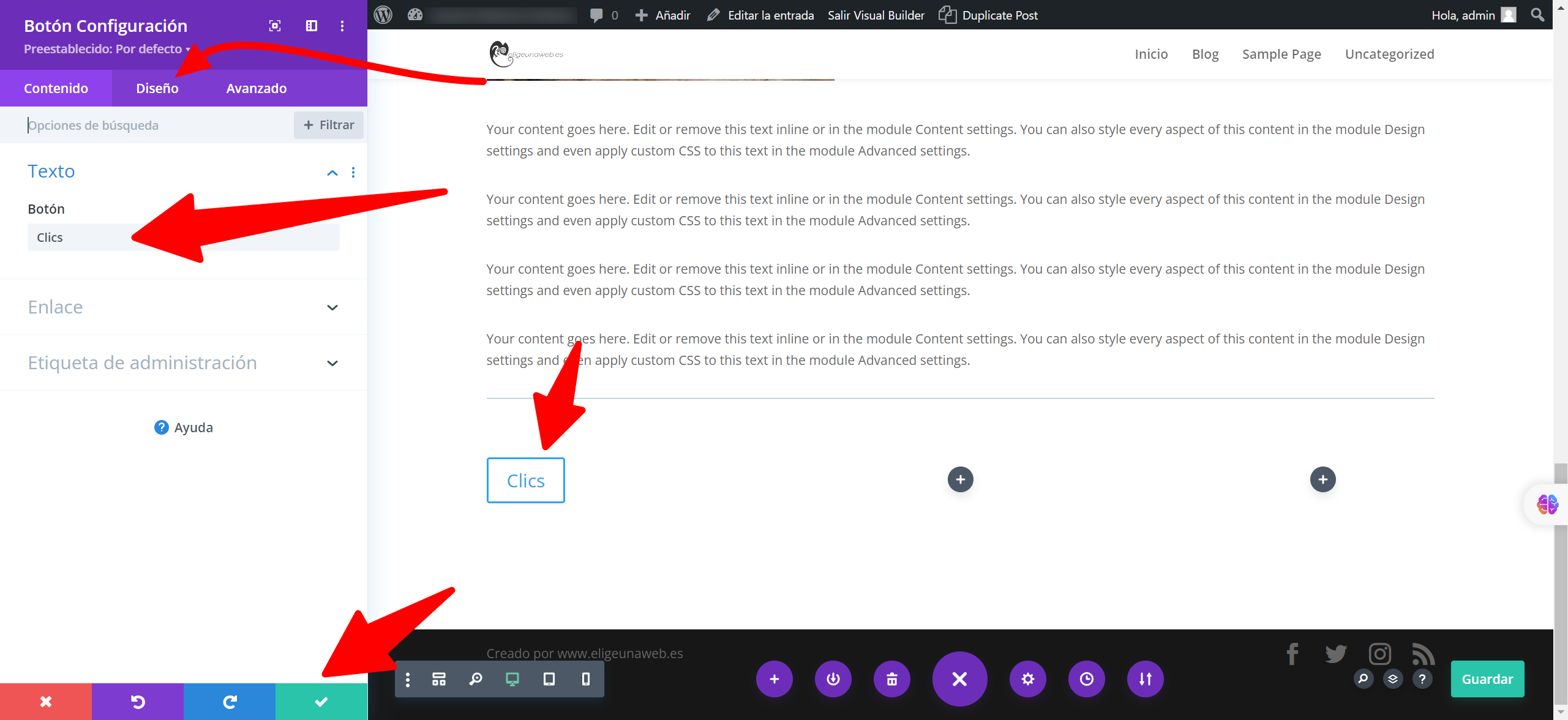
Ejemplo de módulo de “botón”. Cambie el texto del botón, cree su diseño y poque en el botón de guardar del módulo. Luego pique en el botón de guardar de la página.

Añada el módulo para la segunda columna picando el botón gris con símbolo más.

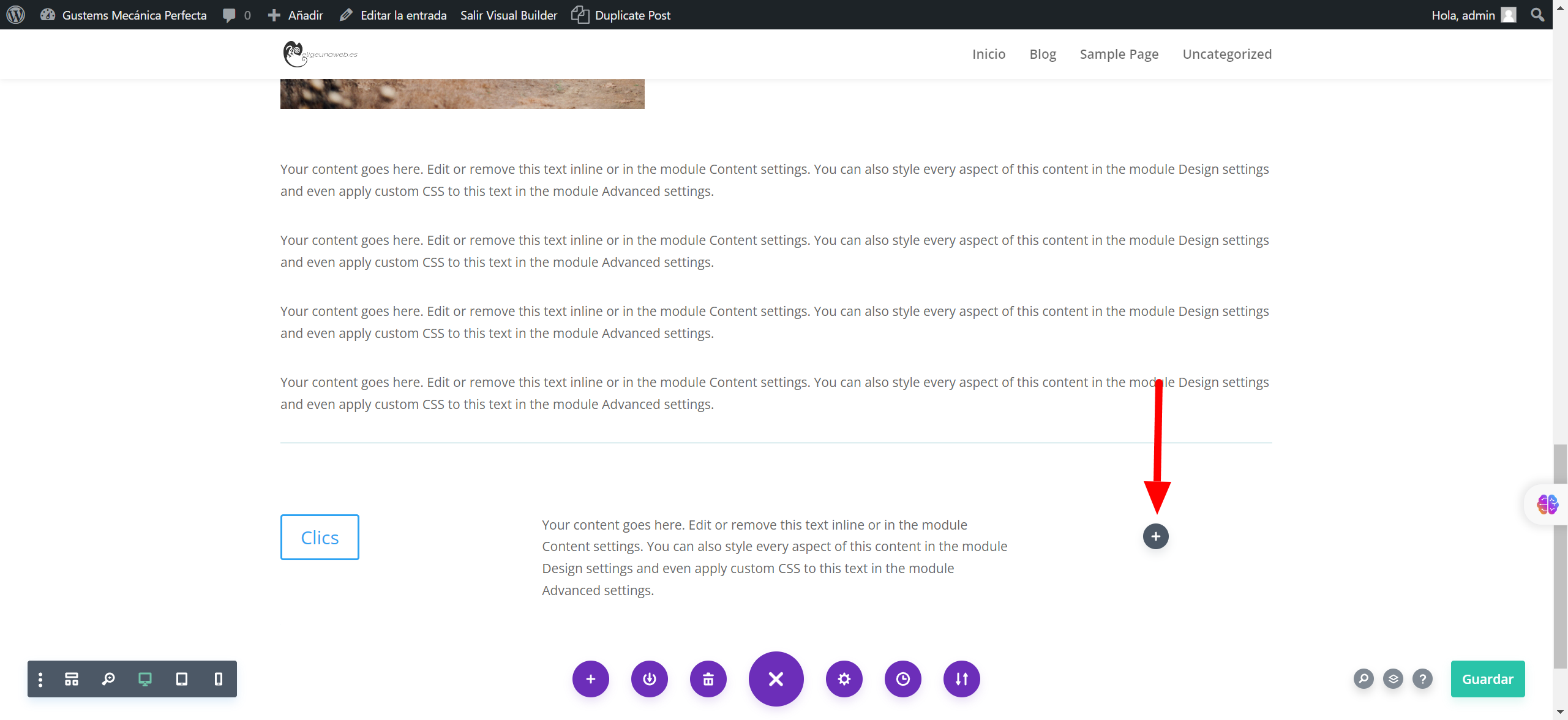
Pique en el botón gris con el símbolo más si desea añadir otro módulo.

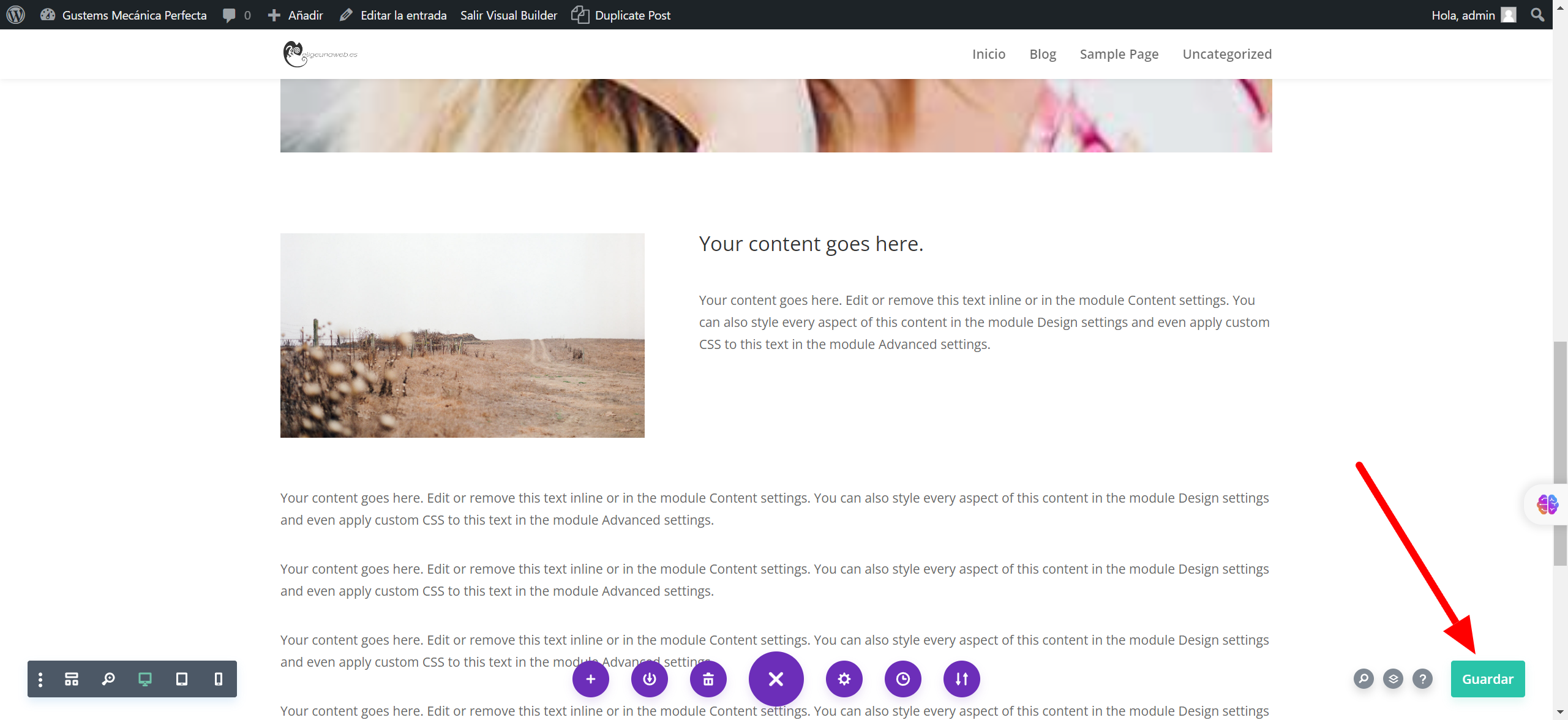
Pique en el botón verde de guardar si no lo ha hecho antes.

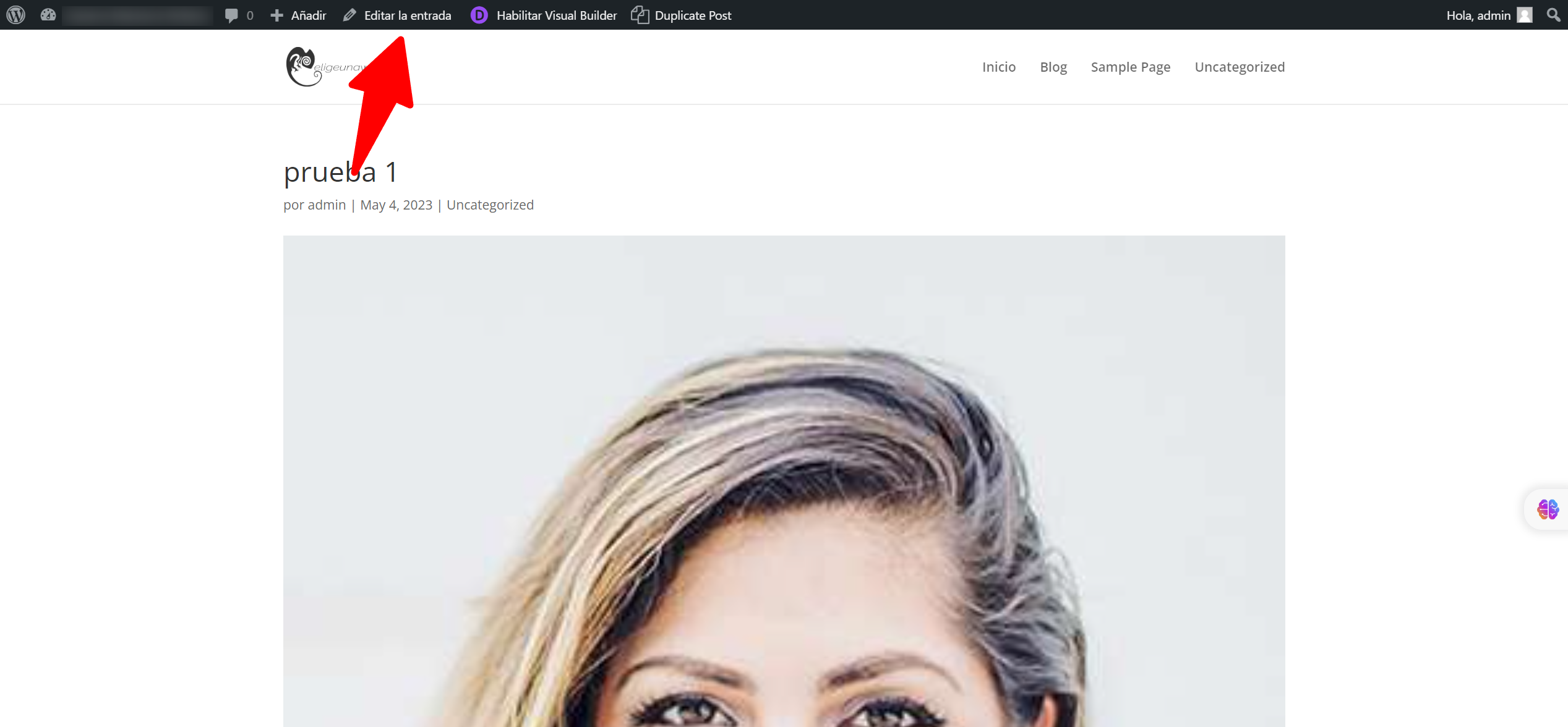
Una vez terminada la edición de la entrada pique en “Salir” para ir a la página en versión usuario. Si desea ir a la administración pique en el icono de la casita que hay en la parte superior izquierda.

Si desea cambiar el titulo o configuración de la noticia haga click en la parte superior en “Editar entrada”

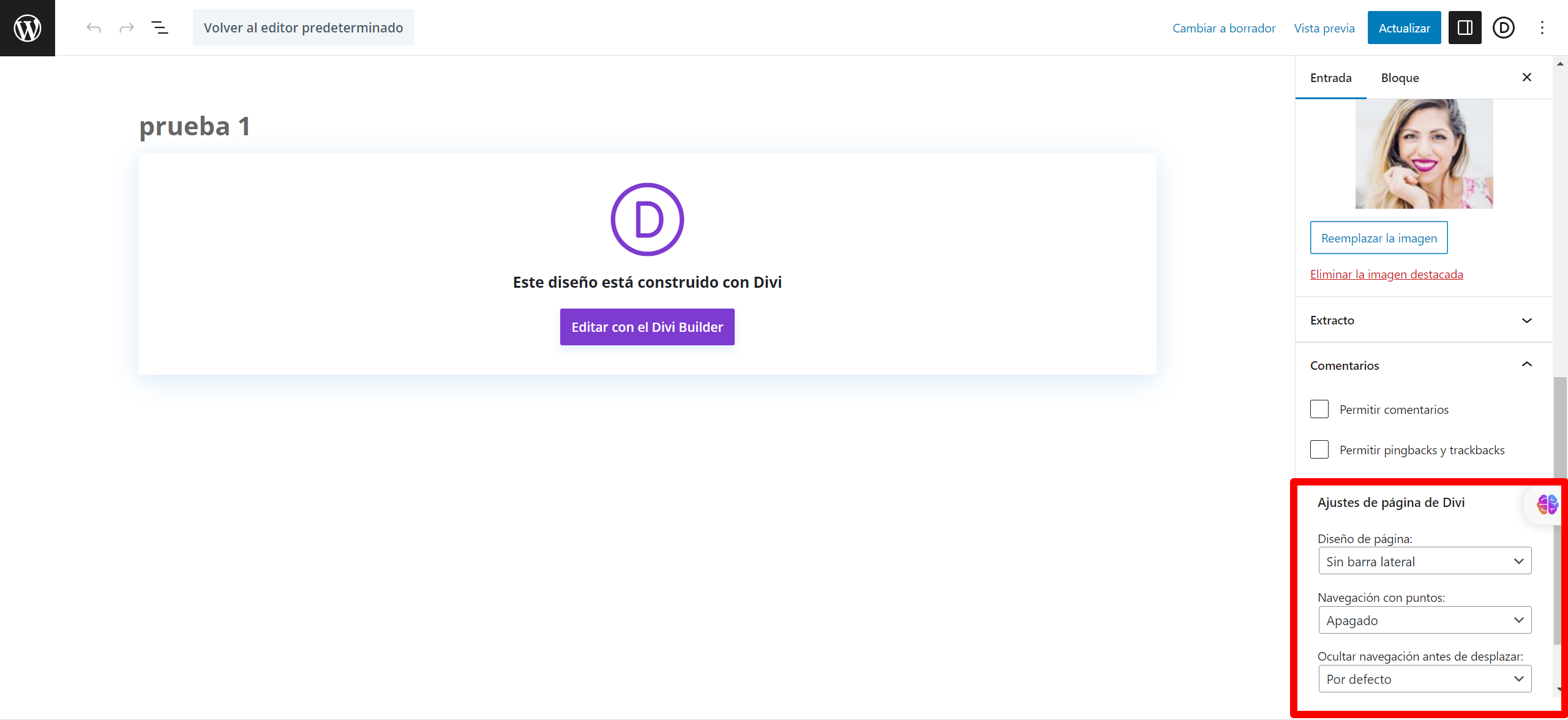
Aquí podrá cambiar alguna configuración de la entrada.

Paso 4
Editar una página. Es el mismo proceso que una entrada y los módulos son los mismo, pero el contenido es diferente, la página tiene el diseño de la página web y las entradas solo son noticias.
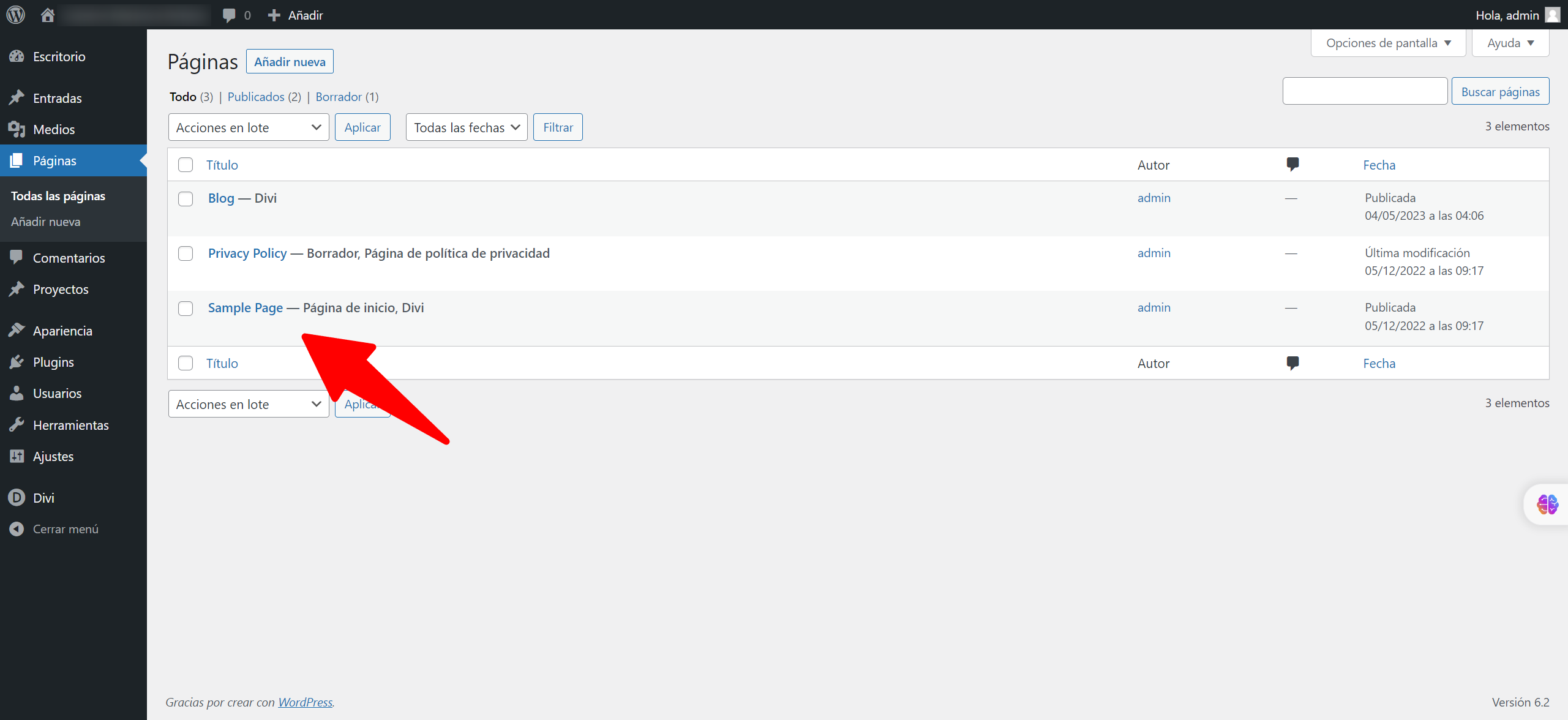
Para ver las páginas como contacto, servicios, etc vaya a la pestaña de “paginas”.

Puede añadir una nueva o puede clonar una existente. (Todas nuestras instalaciones cuentan con una herramienta de clonado) Para poder editar la página, usar el editor de DIVI o Clonar la página ponga el cursor encima del título para que se despliegue las opciones.
Las modificaciones son iguales que las que se han mencionado anteriormente.

Tipo de colores.
Azul representa a una sección.
Morado representa a una sección de anchura completa
Naranja representa a una sección con filas independientes (es de anchura completa)
Verde representa filas y columnas
Gris representa a módulos.


0 comentarios